This is a German tutorial! Go to this page for an English version.

Einleitung
Im ersten Tutorial haben wir alle Tools installiert, die wir für die Entwicklung unter Windows 11 benötigen.
Jetzt schauen wir uns an, wie wir ein Projekt anlegen und wie wir das Projekt auf unser Handy bzw. Emulator bekommen.
Projekt erstellen
Es gibt mehrere Möglichkeiten ein neues App Projekt zu erstellen. Alle erstellen aber am Ende ein Verzeichnis, in dem sich das ganze App Projekt befindet.
Wir schauen uns zum einen Visual Studio Code an und erstellen dort ein Projekt und für fortgeschrittene Nutzer auch noch die Möglichkeit per CLI (“Command Line Interface” – über die Eingabeaufforderung).
Visual Studio Code

Visual Studio Code oder auch VS Code ist ein kostenloser Editor, der für alle Betriebssystem erhältlich ist und neben vielen Erweiterungen auch ein Paket für Titanium SDK zur verfügung stellt. Im ersten Tutorial haben wir sowohl VS Code als auch die Erweiterung installiert.
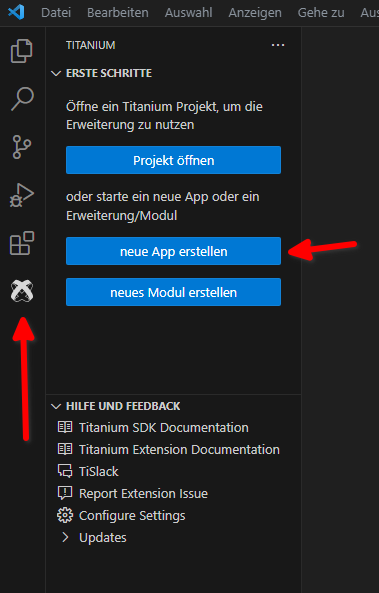
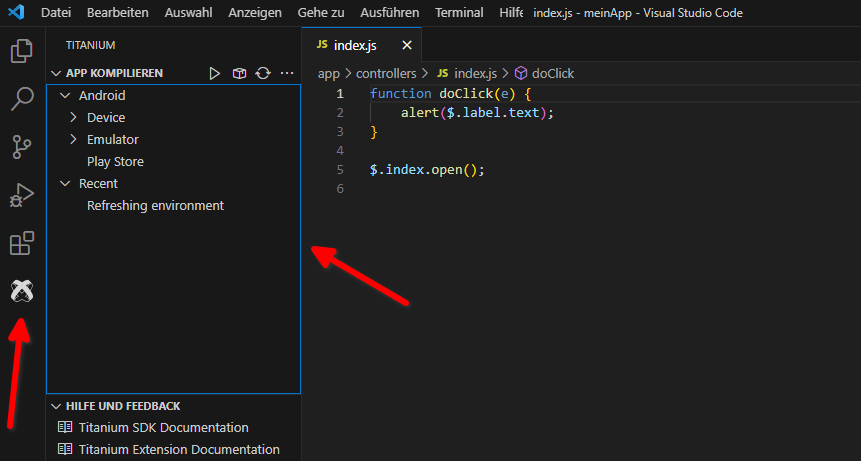
Wir starten jetzt VS Code und drücken in der linken Spalte auf das Titanium Icon. In diesem Fenster befinden sich nützliche Links, Buttons zum erstellen von Projekten oder – wenn ein Projekt geöffnet ist – die Befehle um die App zu kompilieren (den Code in eine App umwandeln) und die App auf dem Handy oder Emulator zu starten.


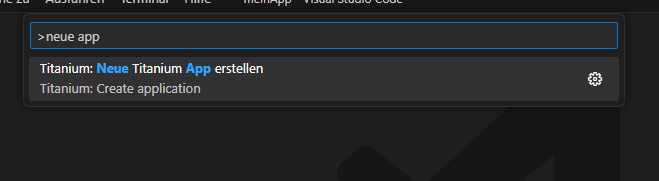
Wenn du keine blauen Buttons siehst hast du wahrscheinlich schon ein Projekt geöffnet. Du kannst entweder unter “Datei – Verzeichnis schließen” ein neues Fenster starten oder du drückst “Strg + Shift + P” und schreibst “Neues App erstellen”. Sobald du anfängst zu tippen macht VS Code auch schon Vorschläge.

Sowohl der Button “Neue App erstellen” als auch der Menüeintrag öffnen ein Fenster am oberen Rand, wo wir folgende Schritte durchgehen:
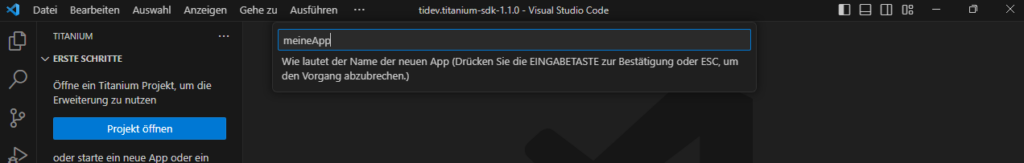
App Name

Der erste Schritt ist der Name der App. Dieser wird für das Verzeichnis auf der Festplatte verwendet und steht auch nachher unter dem App Icon auf dem Handy.
Alle Werte sind nachträglich auch wieder veränderbar! Wenn du einen Tippfehler machst oder die App später umbenennen willst kannst du es jederzeit machen (Stichwort “tiapp.xml”).
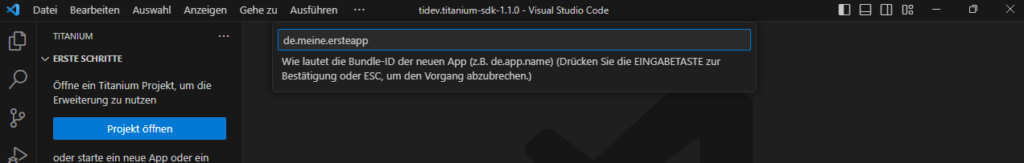
Bundle ID

Mit der “Bundle ID” bezeichnen wir einen Text mit einem speziellen Aufbau über den die App im App-Store eindeutig zu identifizieren ist. Diese ID ist wie eine umgedrehte Internet Adresse, d.h. “de.meine.app” ist eine solch eine Bundle ID. Du kannst frei wählen was dort stehen soll, aber dieser Text darf später nur einmal im App-Store vorkommen. Daher bietet sich meistens “de.” am Anfang an, gefolgt von deinem Namen, Firma oder deinem Projektnamen.
Auch hier gilt: kann auch später wieder geändert werden. Für den Anfang – speziell wenn es noch nicht in den App Store geht – ist auch erstmal auch egal was du dort schreibst. Wir nehmen “de.meine.ersteapp” und gehen weiter.
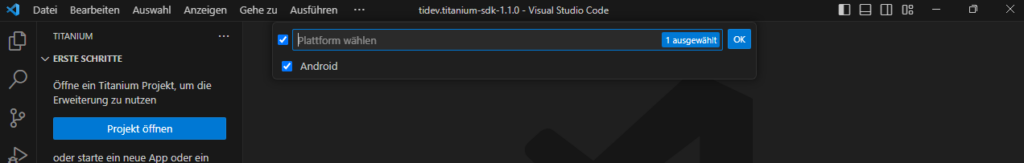
App Plattform

Da wir uns hier mit Windows 11 beschäftigen steht uns als Platform nur “Android” zur Verfügung. Das liegt einfach nur da dran, dass du einen Apple Rechner benötigst um für iOS/iPhone zu entwickeln.
Hier lassen wir Android ausgewählt und machen weiter. Dein Code kann später auch auf einem iPhone laufen und wir können – mit einem Mac – auch später “iPhone” hinzuschalten.
Verzeichnis


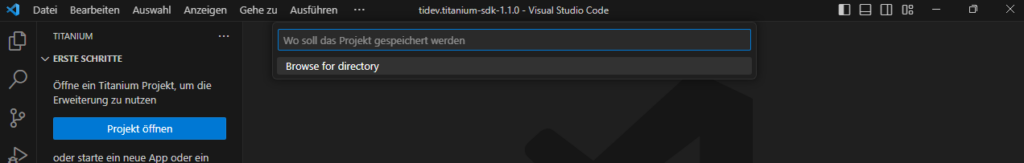
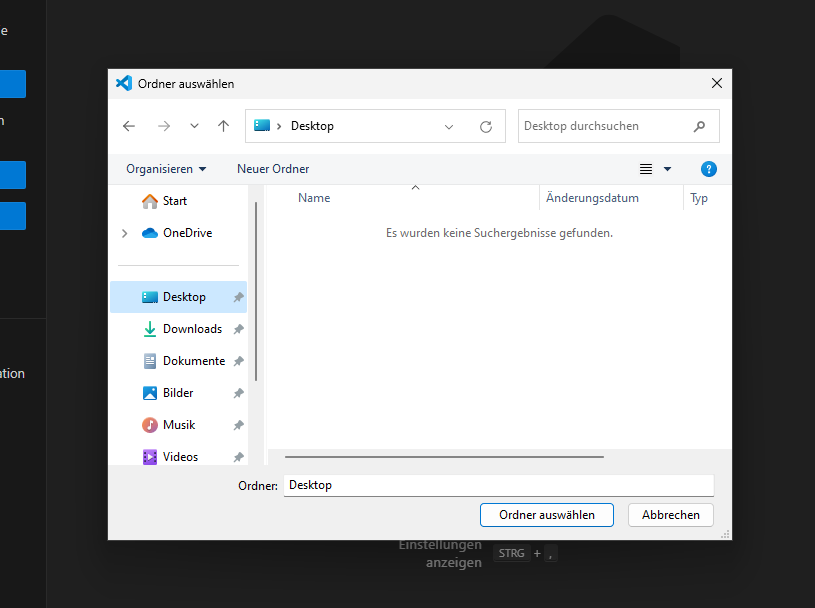
Im letzten Schritt kannst du wählen, wo die App auf deiner Festplatte gespeichert werden soll. Drücke auf “Verzeichnis wählen” und suche dir einen Ordner aus. Bestätige das und weiter geht’s.
Projekt öffnen

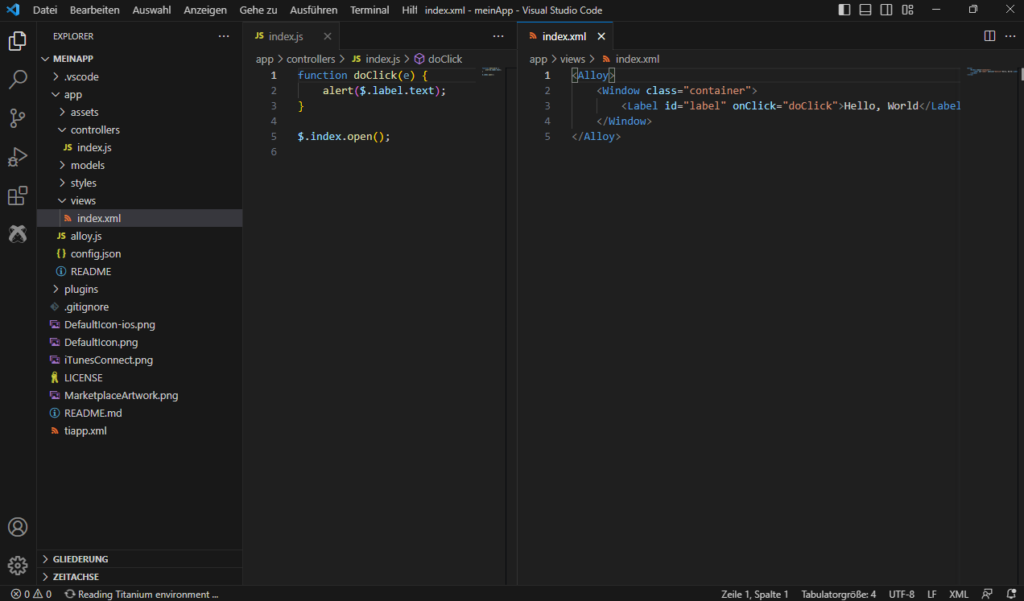
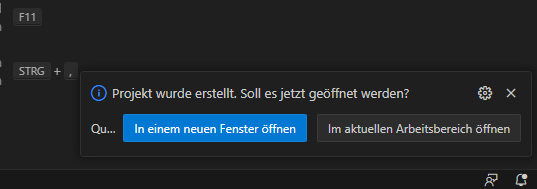
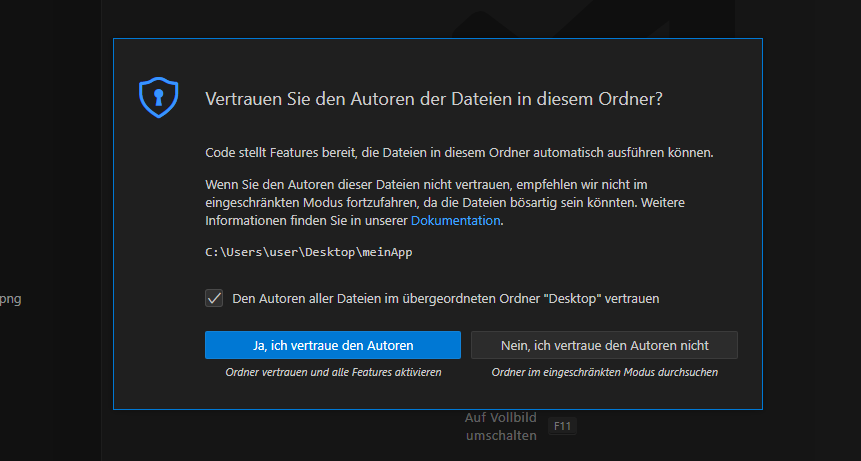
VS Code bietet die jetzt die Möglichkeit an, dass Projekt direkt zu öffnen. Entweder im aktuellen Fenster oder in einem neuen Fester. Wähle hier “im neuen Fenster” öffnen und akzeptiere die Sicherheitsabfrage, die dort erscheint.

Jetzt haben wir die App erstellt und in VS Code geöffnet.
für Fortgeschrittene: CLI Variante
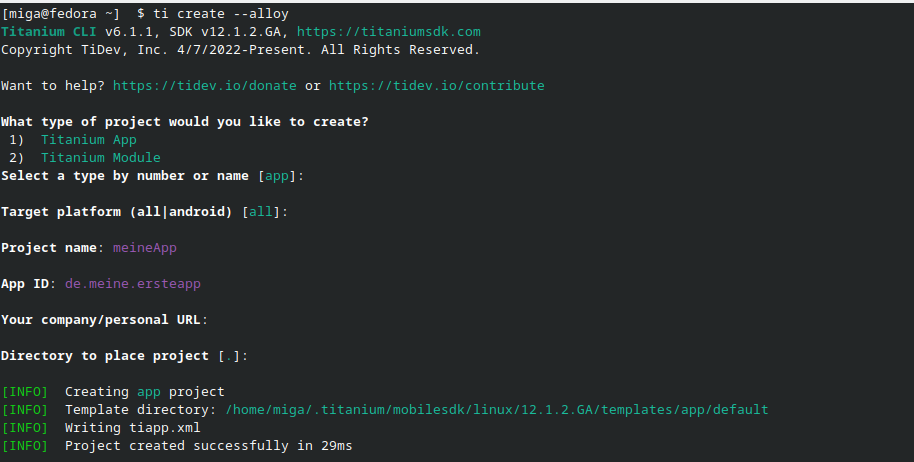
Titanium SDK kommt mit einem Programm namens “ti” oder “titanium”, das wir in einer Eingabeaufforderung starten können und mit dem wir Projekte erstellen können, die App kompilieren und viele weitere ausführen können.
Starte eine Eingabeaufforderung und führe folgenden Befehl aus:
ti create --alloy
Als nächstes folgen die gleichen Schritte wie oben im VS Code Beispiel. Am Ende wird allerdings kein Verzeichnis abgefragt, sondern es wird im aktuellen Verzeichnis erstellt. Diesen Ordner kannst du danach in VS Code öffnen.

App kompilieren/erstellen
Ein neues Titanium SDK Projekt enthält direkt schon eine kleine Beispiel App, die wir auf unser Handy ausgeben können.
Wenn du ein Android Handy per USB Kabel angeschlossen können wir die App dort ausgeben, ansonsten nehmen wir einen Android Emulator – ein Telefon, was auf deinem Rechner läuft – um die App zu installieren.
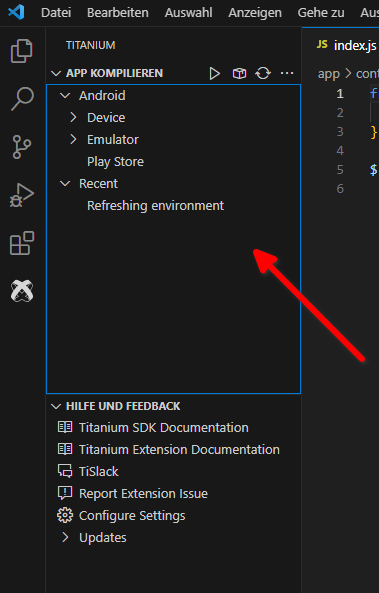
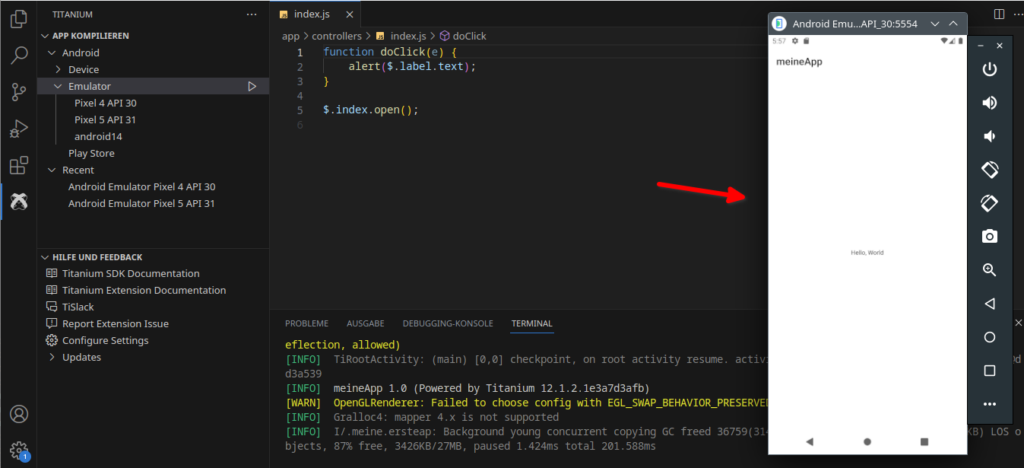
Zuerst klicken wir wieder auf das Titanium SDK Icon in der linken Leiste. Dadurch, dass wir jetzt in einem Titanium Projekt sind sieht man jetzt im oberen Bereich folgende Anzeige:

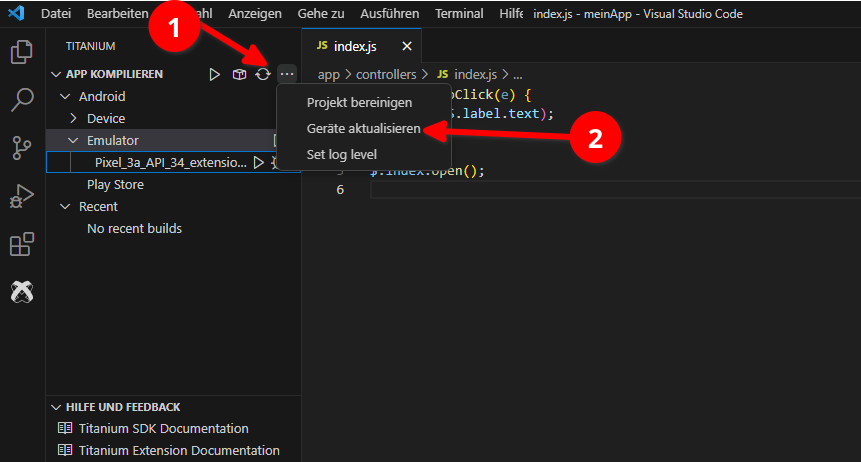
Unter “App kompilieren” werden unsere Plattformen – hier nur Android – aufgelistet und da drunter findet man angeschlossene Telefone oder Emulatoren. Schließt du dein Telefon nachträglich an, dann kannst du neben “App kompilieren” auf die 3 Punkte drücken und auf “Geräte aktualisieren” klicken.

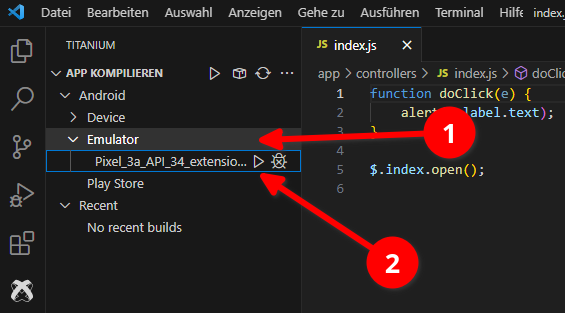
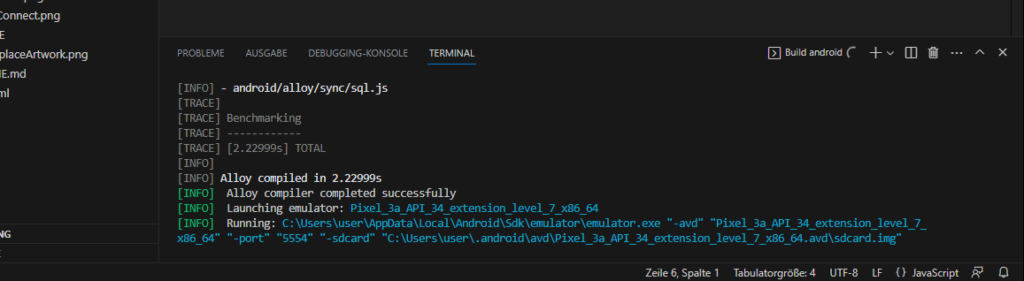
Markiere einen Emulator oder dein Telefon und klicke auf das “Play” Icon. Am unteren Bereich öffnet sich jetzt das “Log Fenster” und die App wird erstellt/kompiliert und am Ende auf deinem Gerät ausgegeben.

Wenn ein Fehler auftritt, dann erscheint dieser im Log-Fenster.

Bei der Beispiel App geht alles ohne Probleme und am Ende erscheint die App auf dem Handy oder es öffnet sich ein Emulator mit der App.

Das war’s!
Du hast die erste App kompiliert! Im nächsten Tutorial werden wir die ersten eigenen Element einfügen. Weitere Tutorials findest du hier.