With Titanium Hyperloop you can use native Android libraries directly in Titanium using Javascript. In this short tutorial I will describe a quick way to get a third party AAR llbrary running in an app.
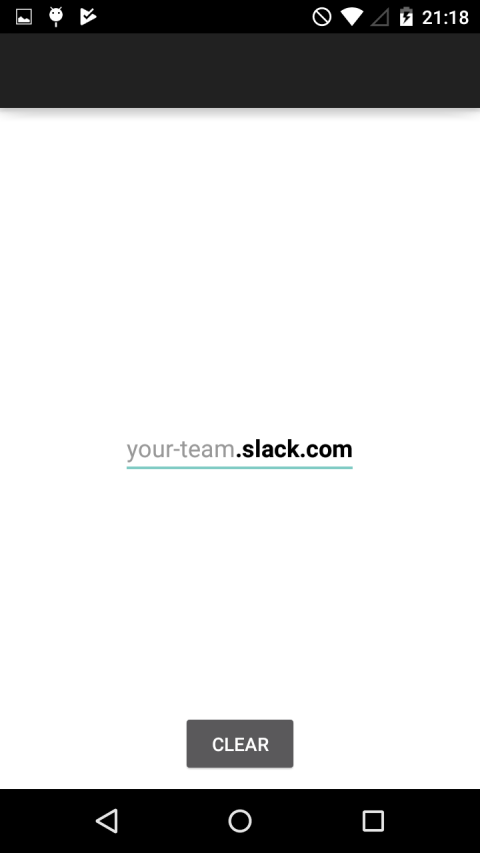
We use the Parket Text library that is a textfield with a static and a variable text:

The AAR file
First of all you have to download the compiled version or build it yourself using gradle. Since the binary is not available in this repo or on maven central (http://search.maven.org) you have to clone the repo and run gradle build in the main folder. Gradle is a seperate tool you have to install first. Once this is done the release AAR is inside „parkedtextview/build/outputs/aar/“.
The app
In the next step we create a new Titanium project with ti create --alloy. Inside our tiapp.xml file we need to load the hyperloop module by adding it in the <modules>section like this:
We create a folder called „app/platform/android/“ and copy the AAR file into this folder.
The „Parked Text“ githup repo has an „Usage“ section with some information on how to include the view but some parts are missing so we have to look at the main Java file which is located at https://github.com/foxsake/ParkedTextView/blob/master/parkedtextview/src/main/java/com/goka/parkedtextview/ParkedTextView.java There we can find the basic constructor public ParkedTextView(Context context) and some useful public methods setHintText(), setParkedText() or setParkedHintColor() which sound very useful.
Importing classes
In Java you would import a class like this:
import android.view.View; View view = new View();
the equivalent in Hyperloop would be:
var View = require(„android.view.View“); var view = new View();
Before we can create the ParkedTextView object we need to create the context that is used inside the constructor:
var Activity = require('android.app.Activity');
var context = new Activity(Ti.Android.currentActivity);
The ParkedTextView class is „com.goka.parkedtextview.ParkedTextView“ which needs to be imported like this:
var ParkedTextView = require("com.goka.parkedtextview.ParkedTextView");
var parkedView = new ParkedView(context);
Use the component
Now we have a JavaScript UI component we can use in our Titanium project in a way we use normal UI components and call some methods:
parkedView.setParkedTextColor("#000000");
parkedView.setParkedHintColor("#999999");
parkedView.setParkedText(".slack.com");
parkedView.setHintText("your-team");
and add it to our window or a view:
$.index.add(parkedView); // $.view.add(parkedView);
Listen to events
An Android TextView uses the TextWatcher (https://developer.android.com/reference/android/text/TextWatcher.html) to listen to the change events.
var TextWatcher = require("android.text.TextWatcher");
It provides three listeners that we assign to Javascript callback functions:
var textWatcher = new TextWatcher({
onTextChanged: onTextChanged,
afterTextChanged: afterTextChanged,
beforeTextChanged: beforeTextChanged
});
function beforeTextChanged() {
console.log("Before: " + parkedView.getText());
}
function onTextChanged() {
console.log("Changed: " + parkedView.getText());
}
function afterTextChanged(s) {
console.log("After: " + s);
}
Now the app is setup and we can use the library in our app and receive the text the user will type in.