Debugging apps using Chrome DevTools
To debug WebViews have a look at Debugging WebViews.
If you are interested in debugging using VS Code have a look at https://github.com/tidev/vscode-titanium/blob/master/doc/debugging.md
Android
Debugging using Chrome DevTools
Sometimes you have an error in your app where you don't know why and it is hard to find the source. Then you end up adding a lot of console.log() in your code or you can use the Chrome DevTools to debug your app and even use breakpoints.
In a Titanium app you can add --debug-host localhost:8989 to your build command to start a debug listener.
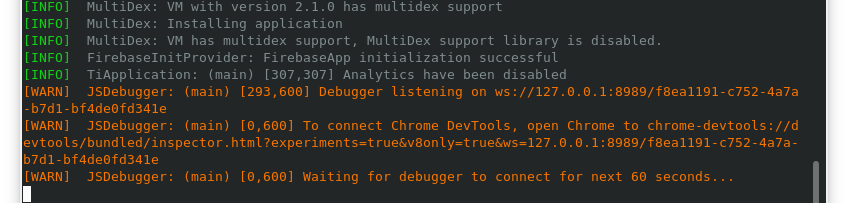
ti build -p android -T device --debug-host localhost:8989When the app starts up it will freeze at the Splashscreen and you will see an URL it the console:

open that chrome-devtools://... URL inside Chrome and it will open the DevTools for you. To get your app running again you have to press the Pause/Play button in the top right corner.
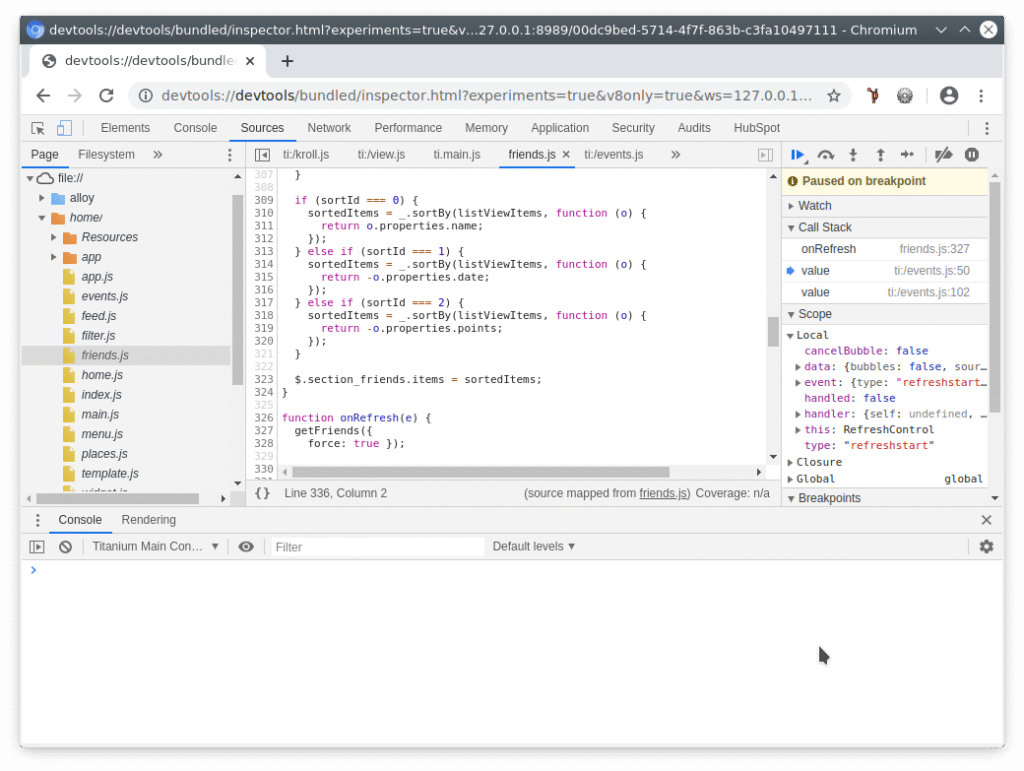
Now you can use the DevTools to check values, set breakpoints or inspect items like you would do in a web page:

iOS
Debugging using Safari DevTools
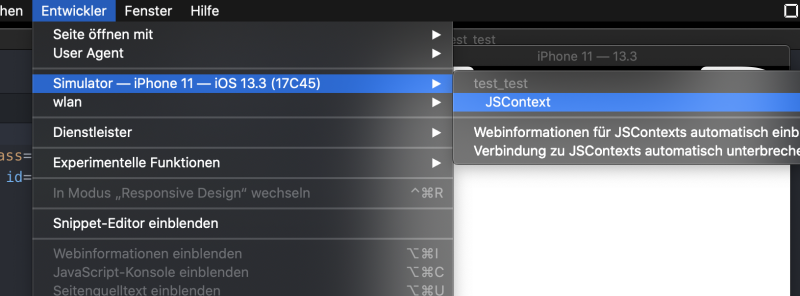
For iOS you can almost do the same. You just use the Safari DevTools and you can use the normal build command. Start your app on your Simulator and open Safari. Go to the "Developer" menu and select your Simulator - JSContext.

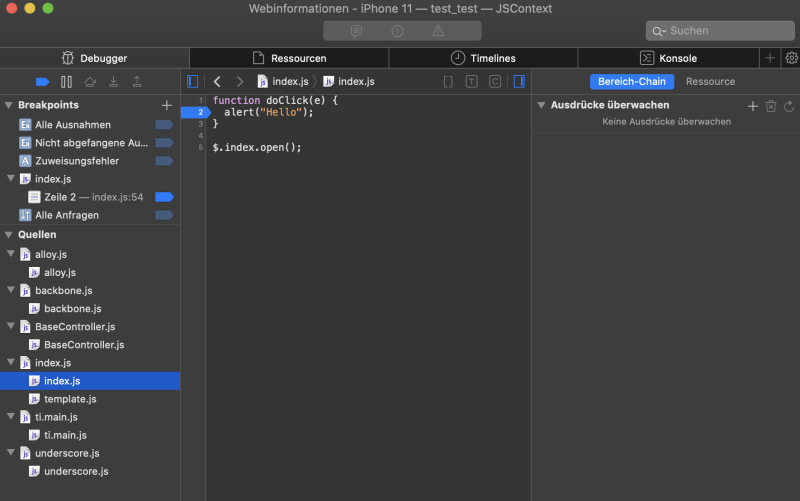
Now you can open files, set breakpoints and analyze variables:

For more details visit: https://titaniumsdk.com/guide/Titanium_SDK/Titanium_SDK_How-tos/Debugging_and_Profiling/Native_iOS_Debugging_and_Testing_Tools.html