This is a German tutorial! Go to this page for an English version.

Einleitung
Um mit Titanium SDK mobile Apps für iOS und Android zu entwickeln müssen wir zuerst ein paar Tools installieren. Es handelt sich dabei um:
- Java JDK
- Android Studio
- Node.js
- VS Studio Code
Danach können wir mit der Entwicklung beginnen.
Alle Installationsschritte werden einzeln aufgeführt und mit Bild und Text beschrieben was gemacht werden muss. Legen wir los!
Java installieren
Lade die folgende Datei https://download.oracle.com/java/17/latest/jdk-17_windows-x64_bin.exe herunter und starte sie per Doppeklick.
Danach kannst du folgende Schritte abarbeiten:
Starten der Datei bestätigen.
Klicke auf next/weiter.
Merke dir den Pfad und klicke auf next/weiter.
Am Ende auf “close” drücken.
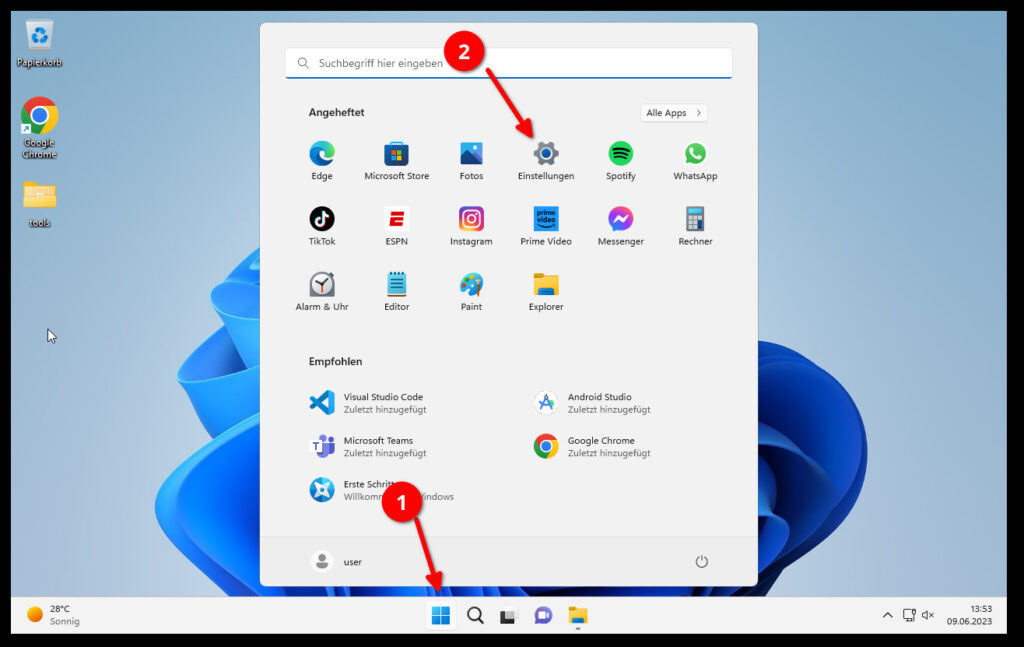
Gehe ins Windows Startmenü und öffne die Einstellungen.
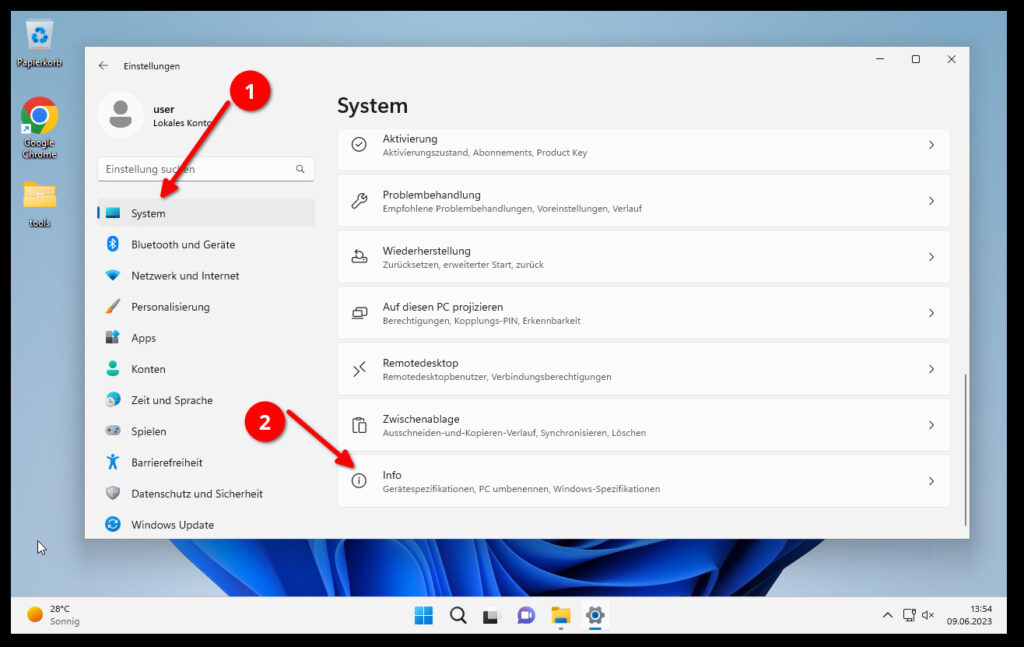
Dort gehst du zu System und dann auf Info.
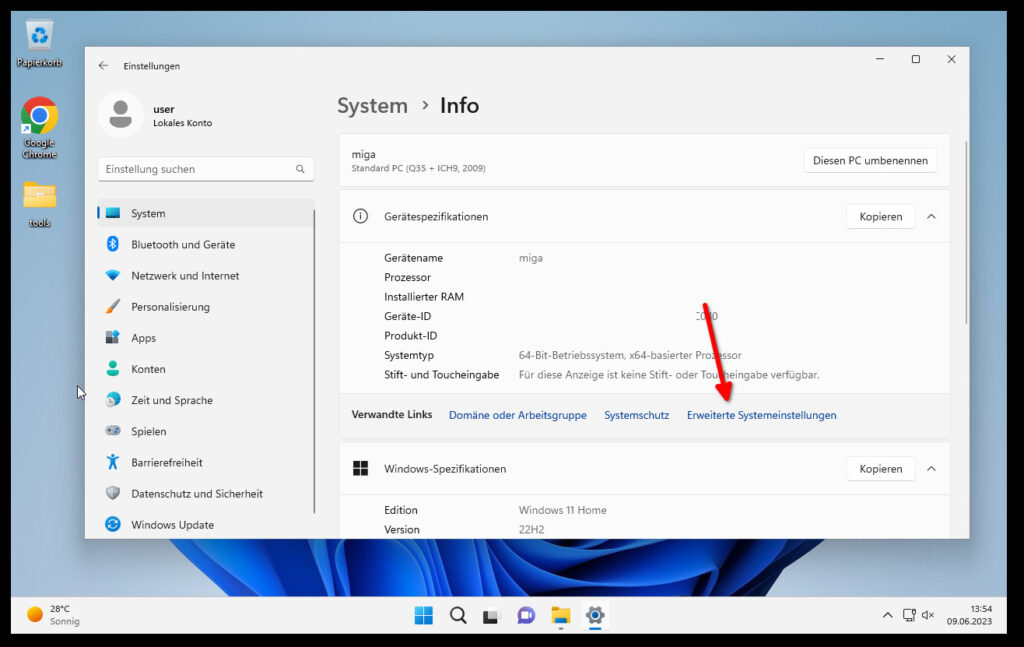
Hier öffnest du die “Erweitere Systemeinstellungen“
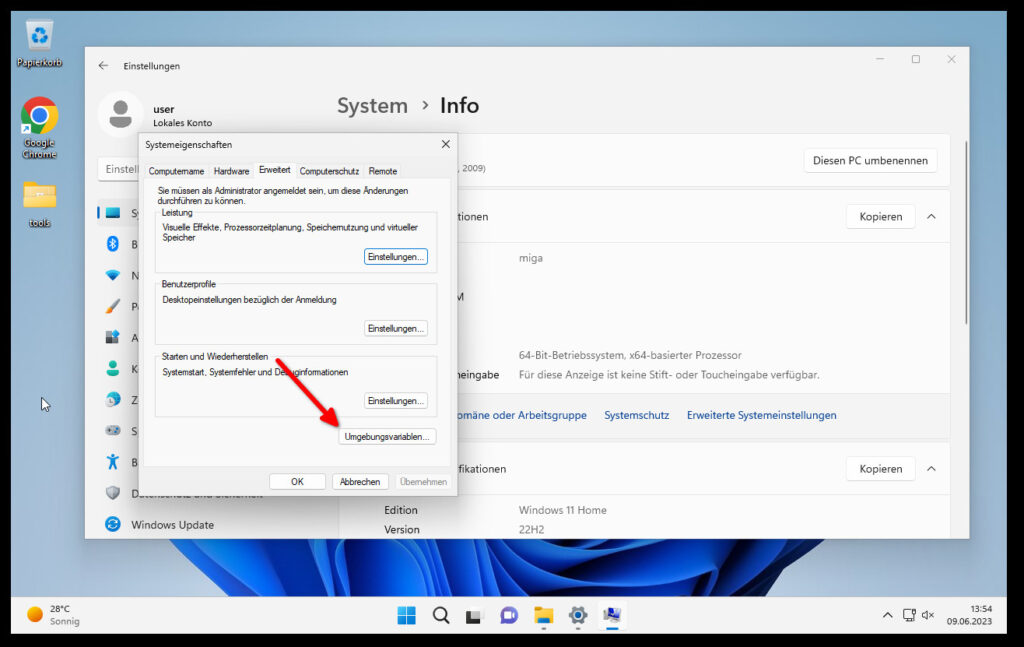
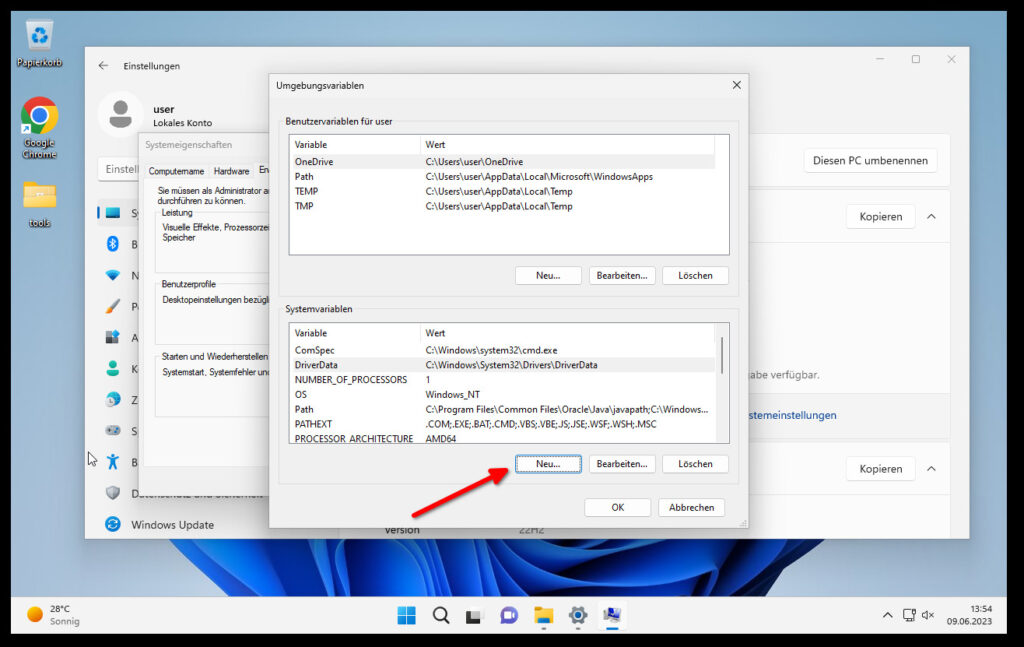
Dort dann die “Umgebungsvariablen“
Im unteren Feld “Systemvariablen” klickst du auf “Neu…” …
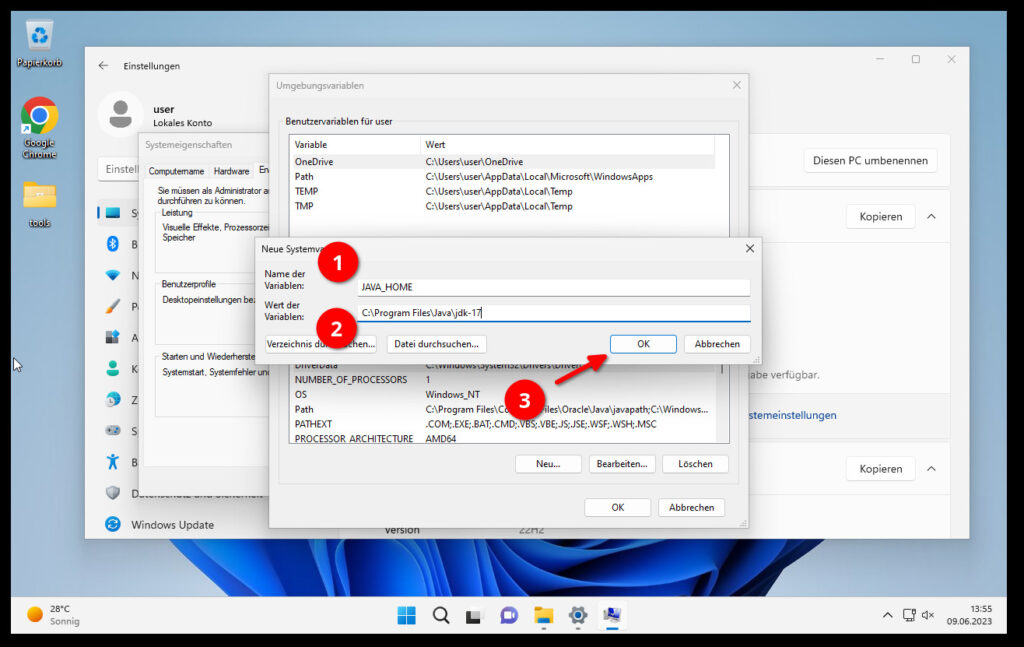
…und trägst JAVA_HOME bei “Name der Variable” und den Pfad von vorher als Wert. Weißt du diesen nicht mehr, dann kannst du auf “Verzeichnis durchsuchen…” klicken und den Ordner suchen. Er sollte unter “C:ProgrammeJavajava-17” sein.
Android Studio installieren
Bei Android Studio installieren wir alles mit den Standardeinstellungen. Als erstes auf https://developer.android.com/studio gehen und dort auf “Download Android Studio” klicken. Es öffnen sich ein Popup und dort ist ganz unten ein Download Button.
Nach dem Download wieder die Datei ausführen.
Start der Datei bestätigen.
Drücke auf weiter/next.
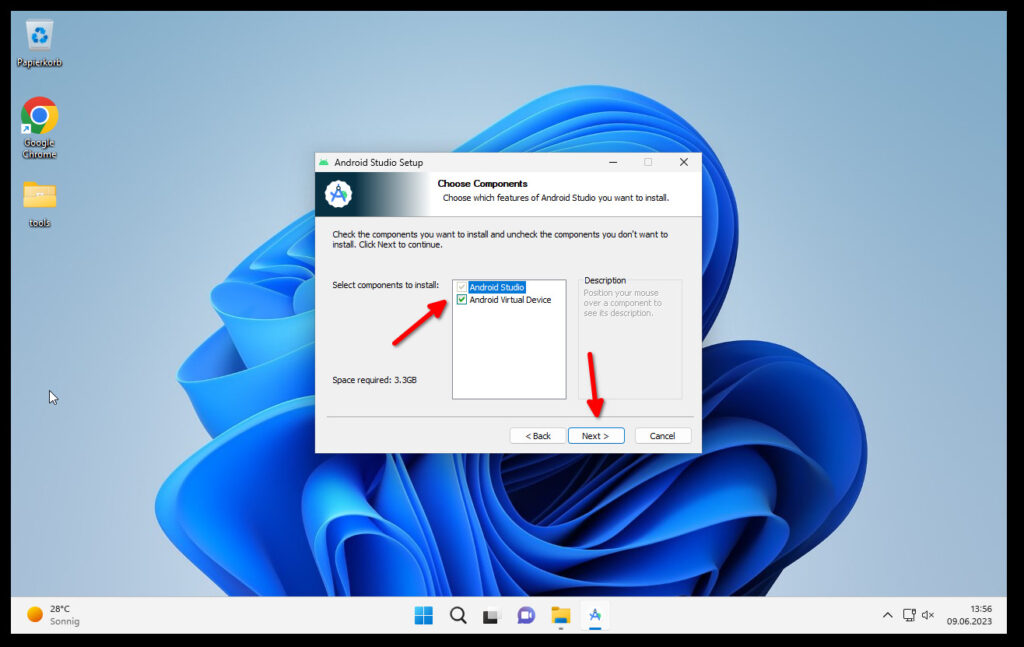
Schaue nach, dass beide Haken gesetzt sind und drücke auf weiter/next.
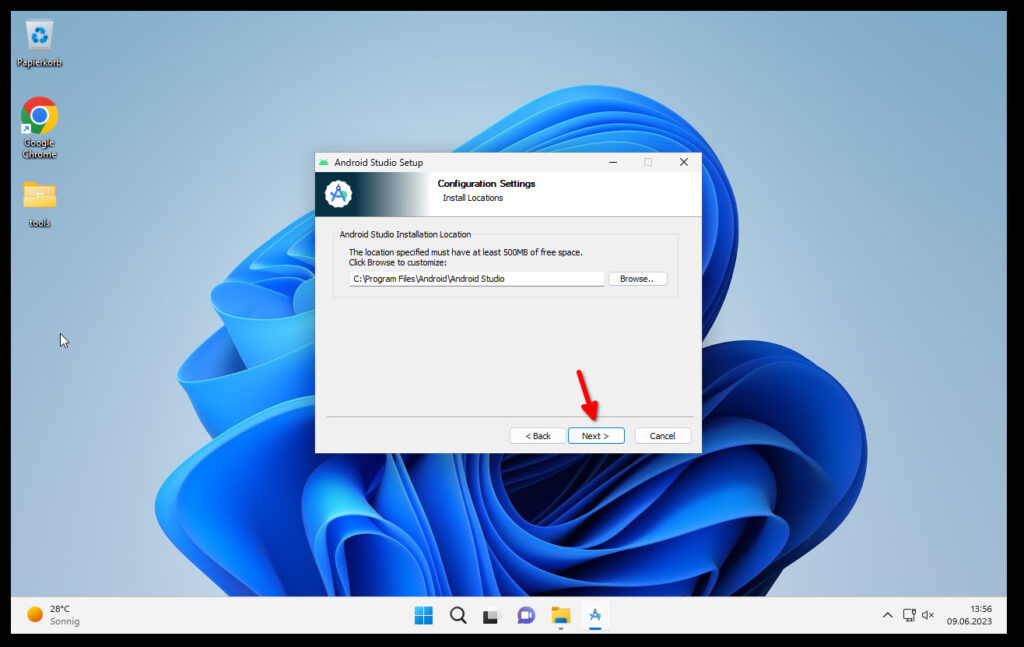
Drücke auf weiter/next.
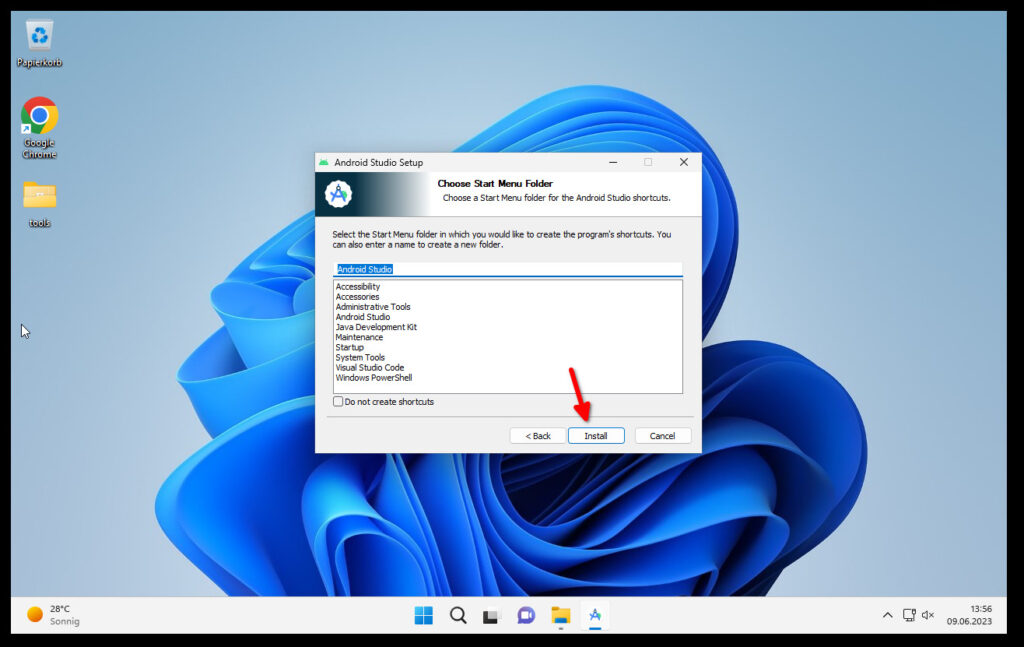
Drücke auf install.
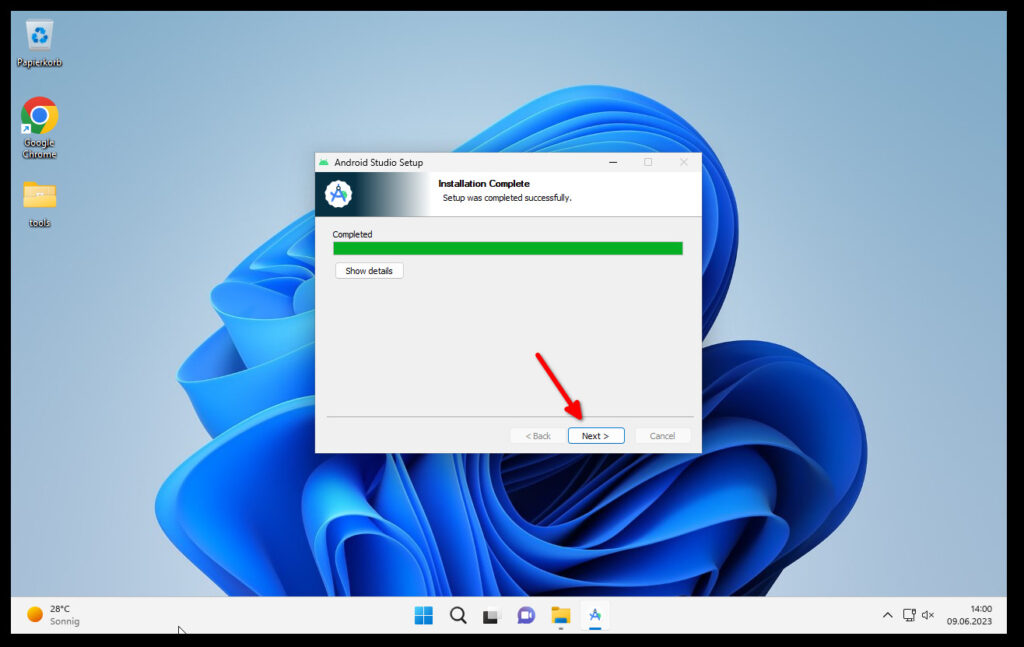
Drücke auf weiter/next.
Schaue nach “Start Android Studio” angehakt ist und drücke auf Finish.
Jetzt startet Android Studio und du klickst auf “Don’t send” bei der Frage, ob man Statistiken senden möchte.
Im nächsten Fenster einfach auf “Ok“, da wir keine vorherigen Daten importieren möchten.
Drücke auf weiter/next.
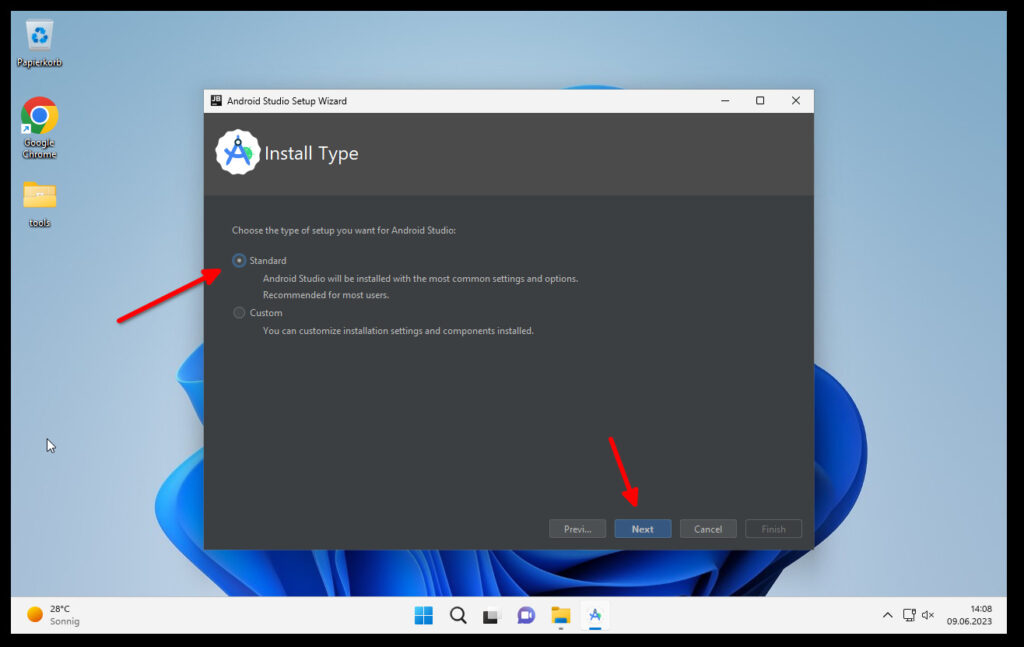
Schaue nach, dass “Standard” ausgewählt ist drücke auf weiter/next.
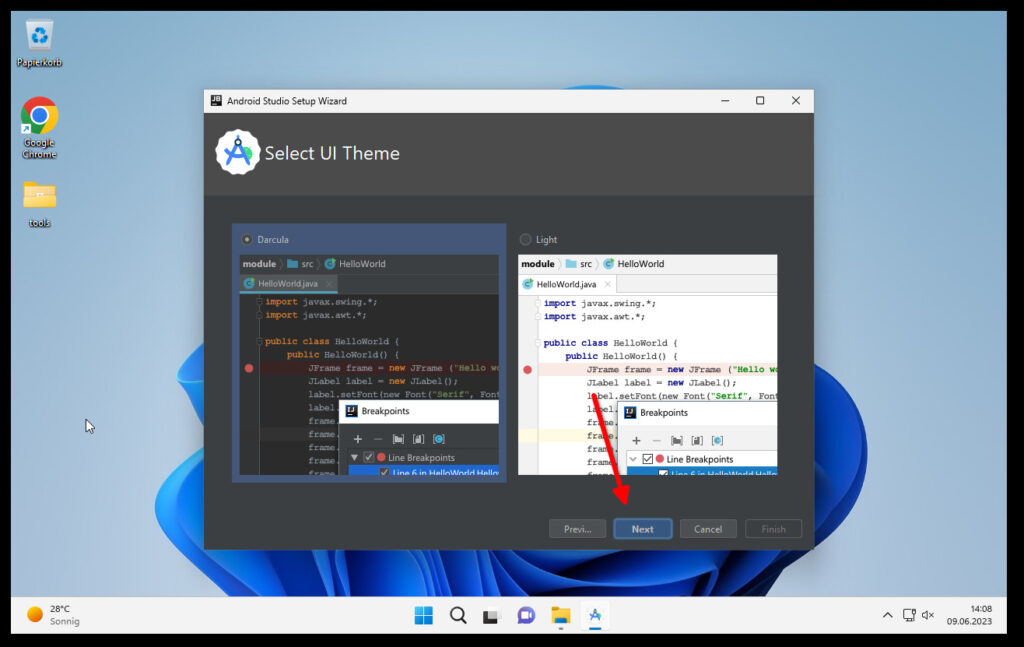
Drücke auf weiter/next.
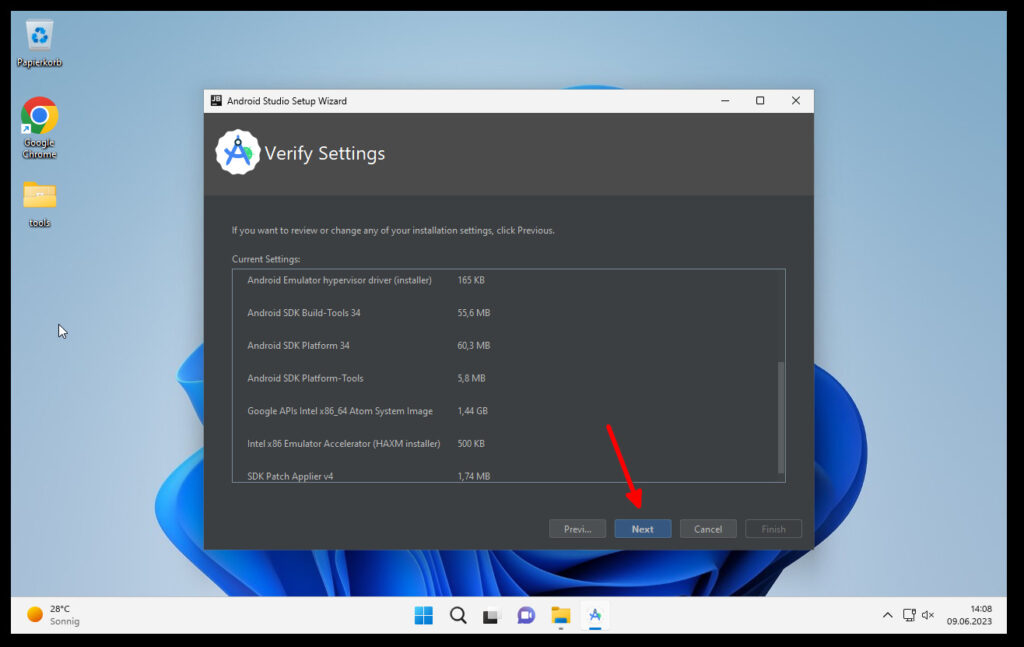
Drücke auf weiter/next.
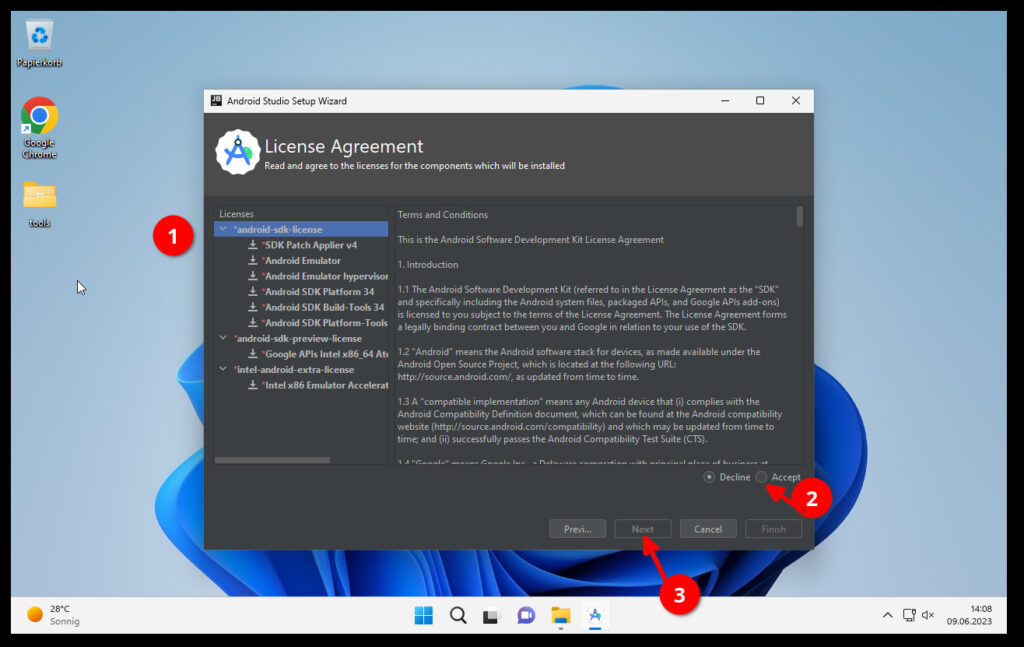
In diesem Fenster musst du die AGB akzeptieren. Dazu klickst du links bei 1 auf die Einträge und dann rechts unten bei 2 auf “Accept“. Wenn du das bei allen Einträgen gemacht hast kannst du bei 3 auf weiter/next klicken.
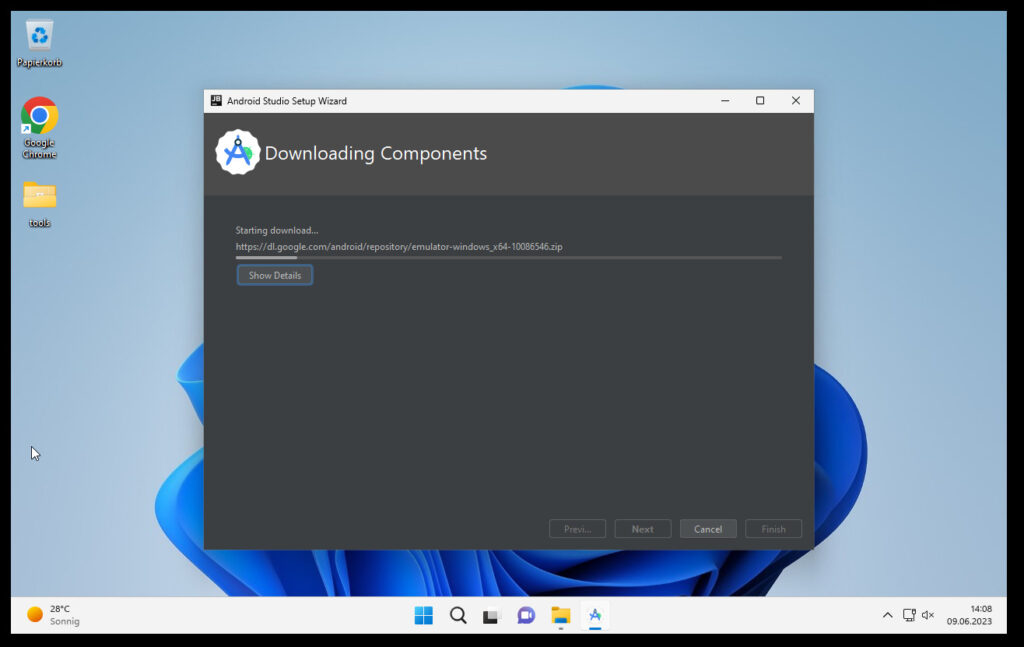
Warte bis alles installiert wird.
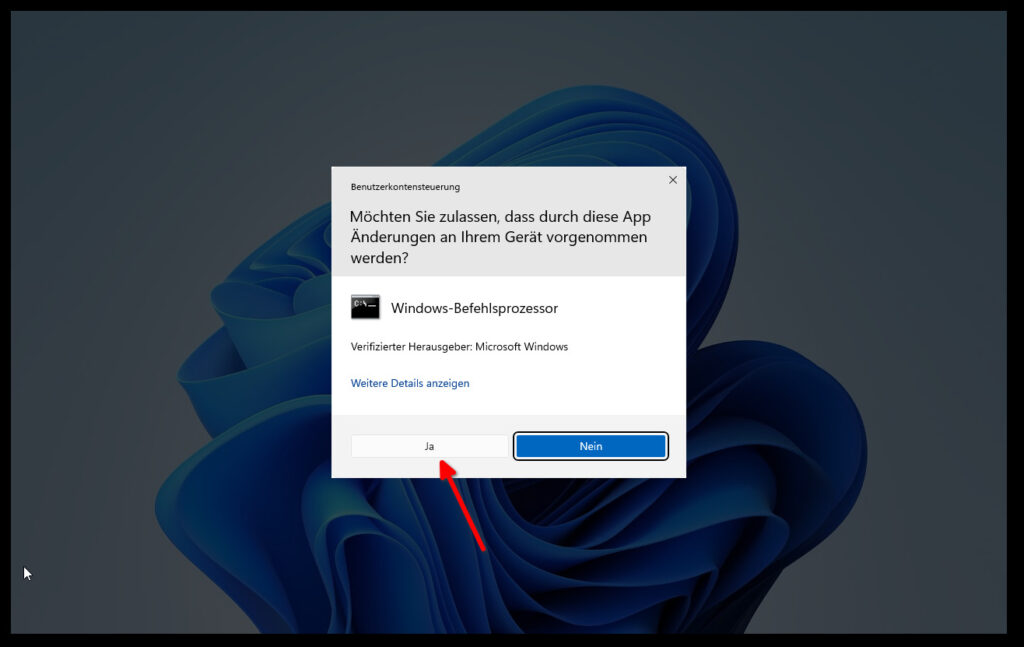
Zwischendurch kann es sein, dass du mal auf Ja klicken musst.
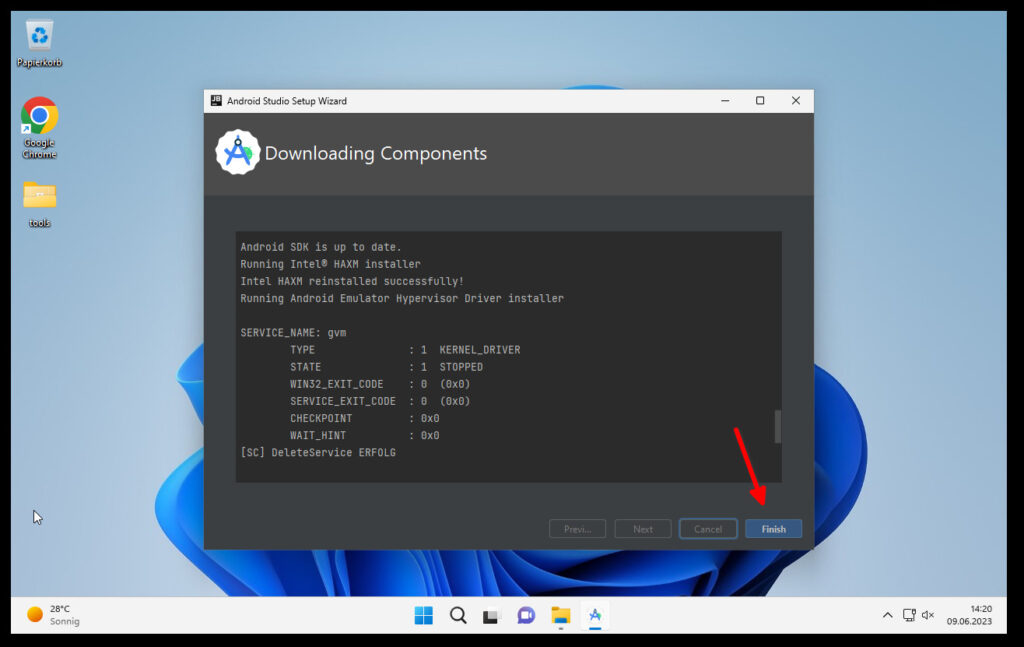
Am Ende dann noch auf Finish…
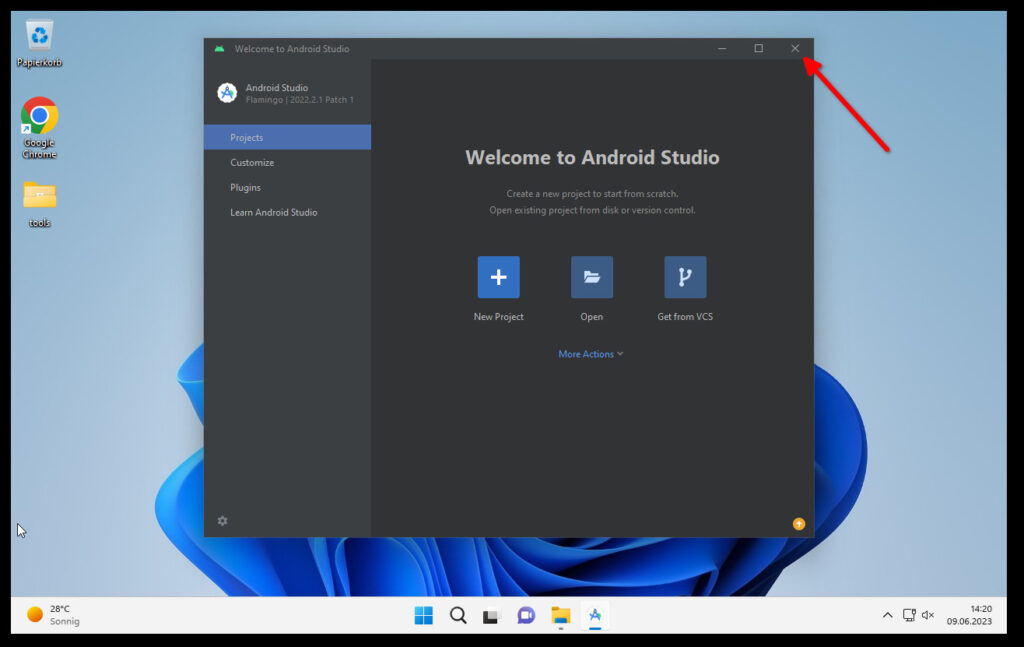
…und dann kann du das Fenster oben rechts schließen.
Node.js installieren
Jetzt müssen wir noch Node.js installieren. Die Datei findest du unter https://nodejs.org/dist/v18.16.0/node-v18.16.0-x86.msi. Herunterladen und ausführen.
Start der Datei bestätigen.
Drücke auf weiter/next.
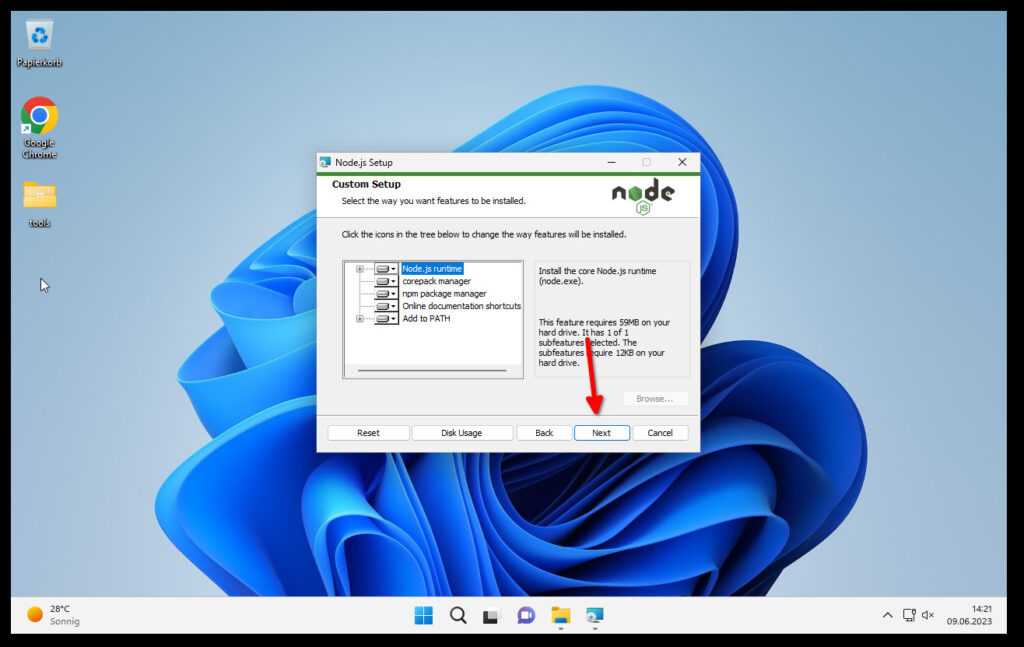
Checkbox anhaken und drücke auf weiter/next.
Drücke auf weiter/next.
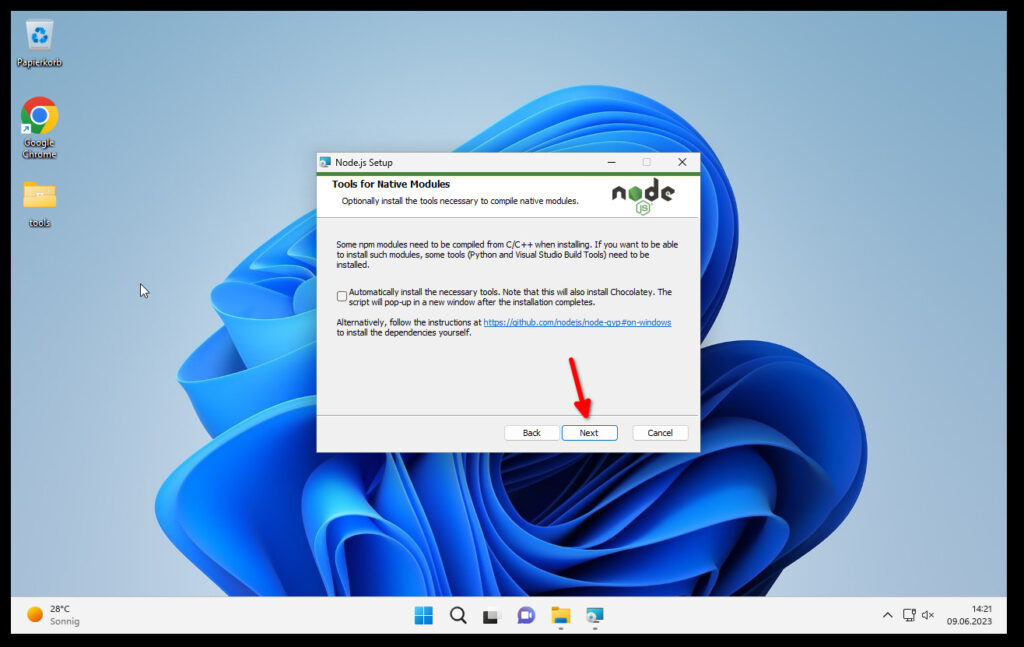
Drücke auf weiter/next.
Drücke auf weiter/next.
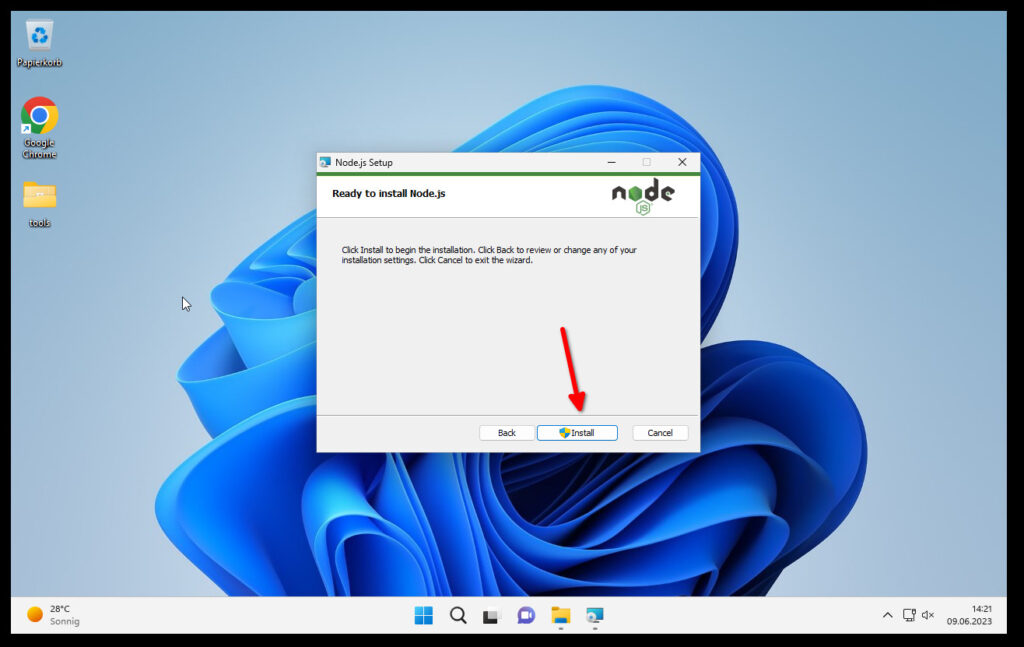
Drücke auf Install.
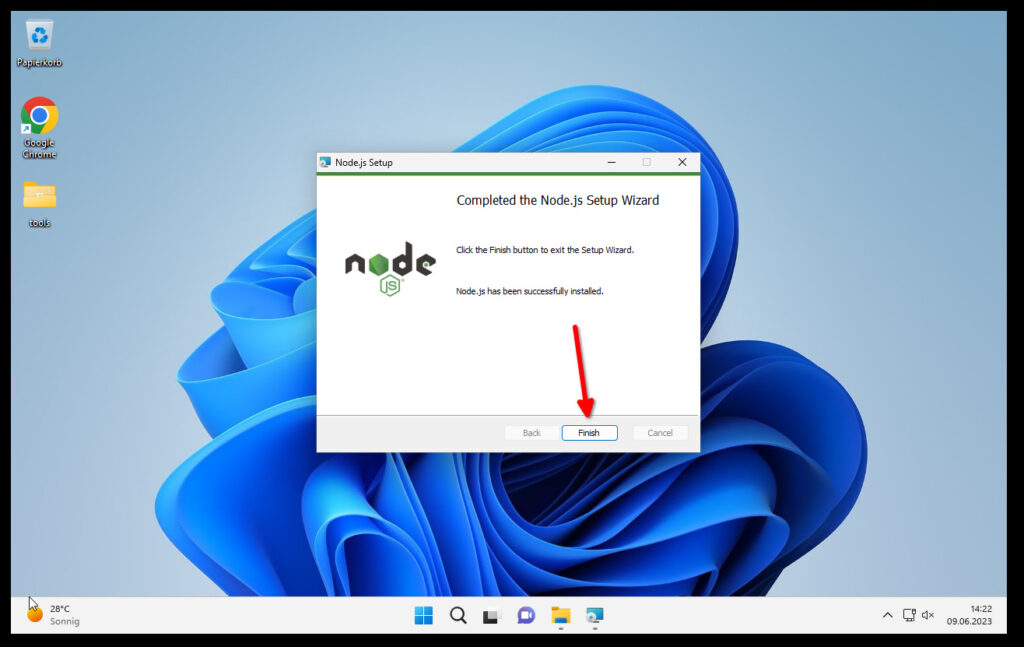
Drücke auf Finish.
Titanium SDK installieren
Dadurch das wir jetzt Node.js installiert haben können wir endlich Titanium SDK installieren.
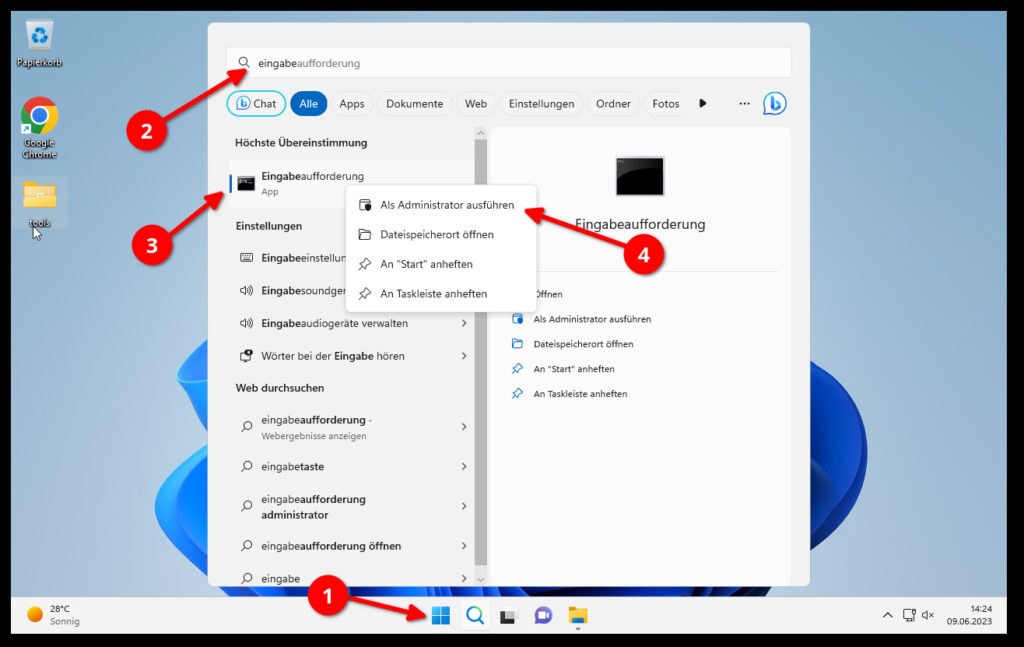
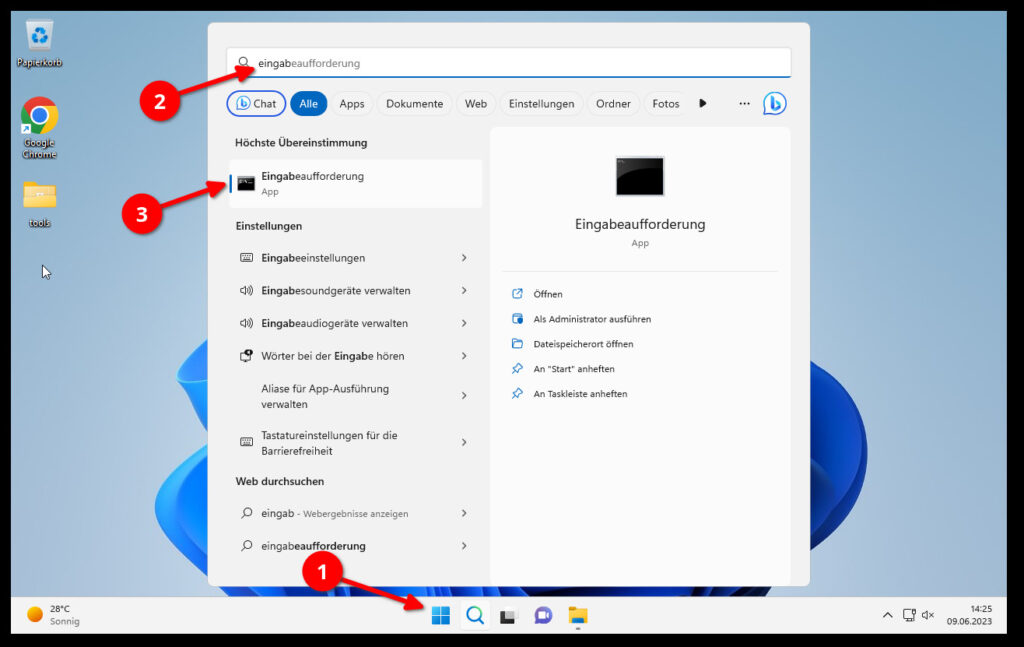
Öffne das Windows Startmenü (1) und suche nach Eingabeaufforderung (2). Drücke mit der rechten Maustaste auf das Icon bei (3) und wähle “Als Administrator ausführen” (4)
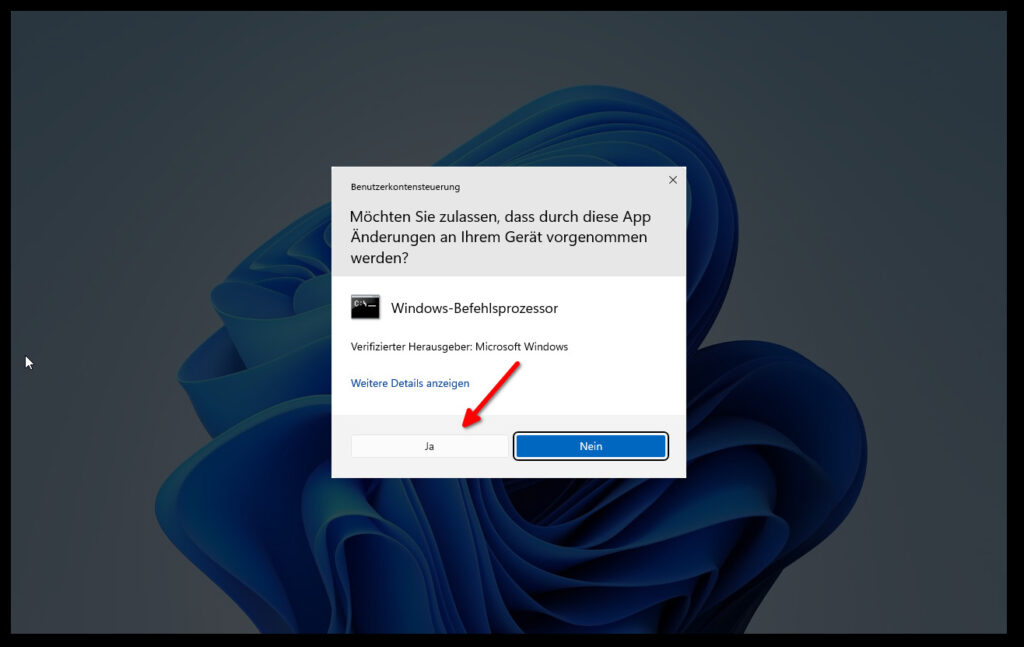
Bestätige den Start…
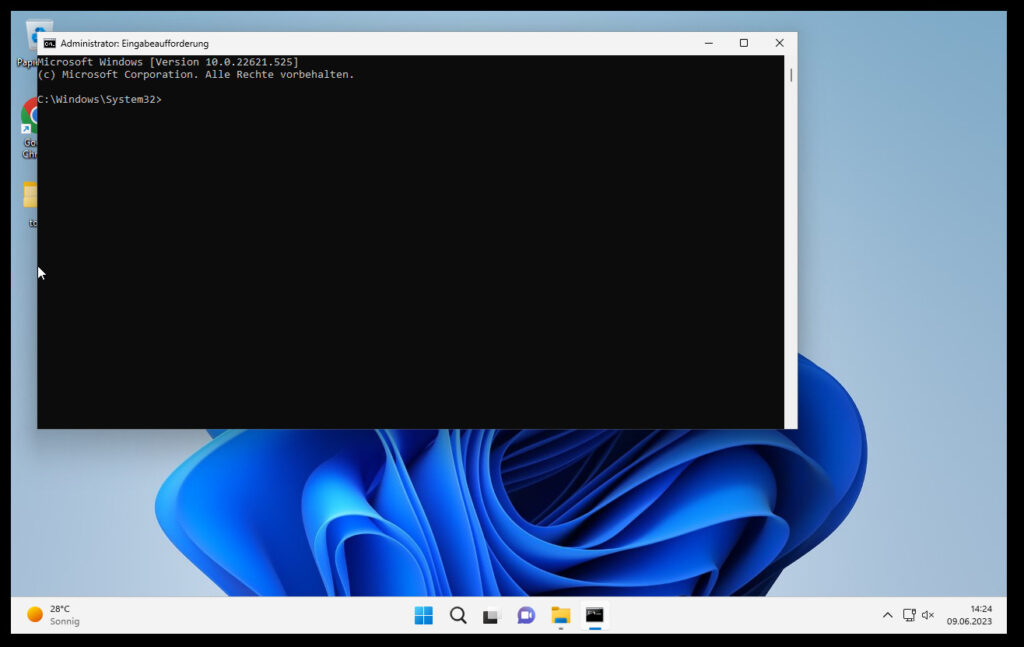
…und es öffnet sich dieses Fenster. Beachte, dass “Administrator: Eingabeaufforderung” im Titel steht.
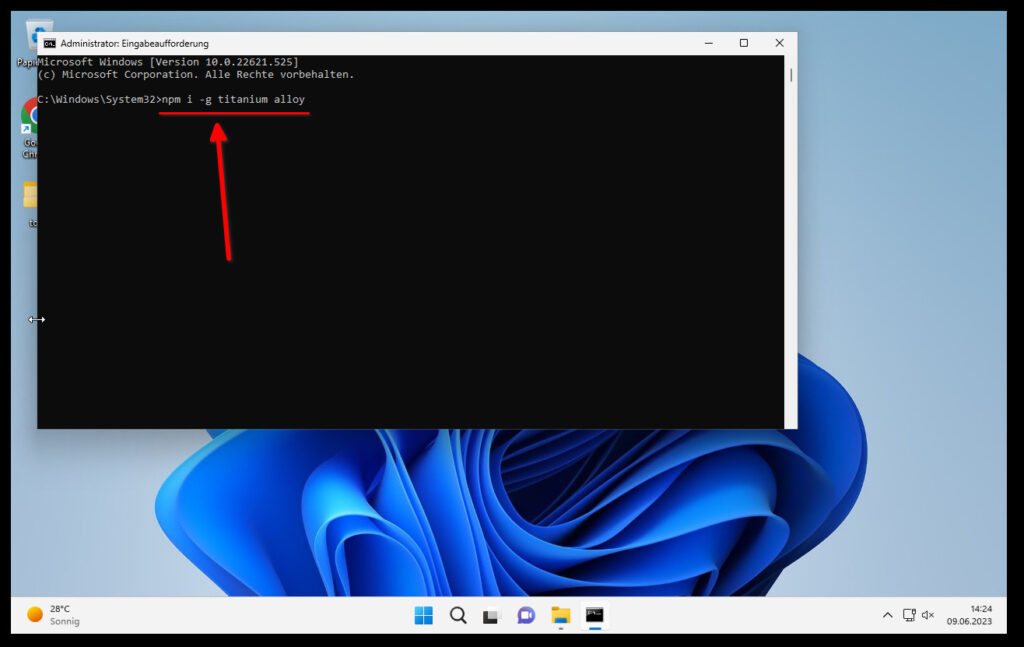
Dort schreibst du “npm i -g titanium alloy” und drückst Enter.
Das installiert ein paar Tools und wenn es fertig ist sieht das Fenster so aus. Du kannst es dann schließen.
Öffne nochmal das Startmenü (1) und suche nach “Eingabeaufforderung” (2). Jetzt klickst du einfach mit der linken Maustaste auf das Icon bei 3 und startest das Programm.
Das Fenster sieht wieder gleich aus, allerdings steht nicht mehr “Administrator: Eingabeaufforderung” im Titel.
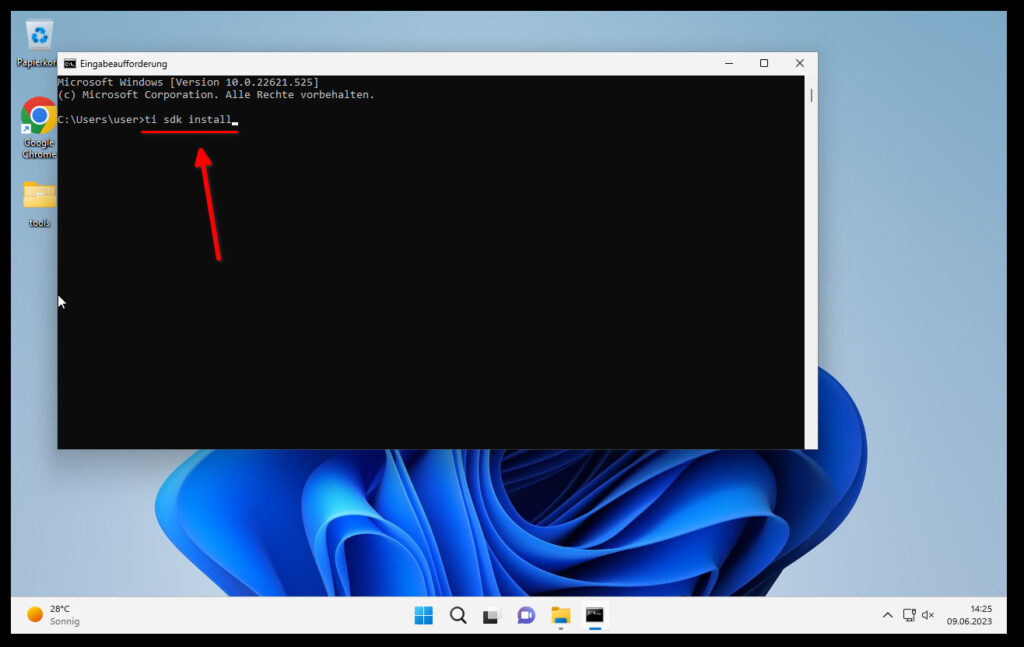
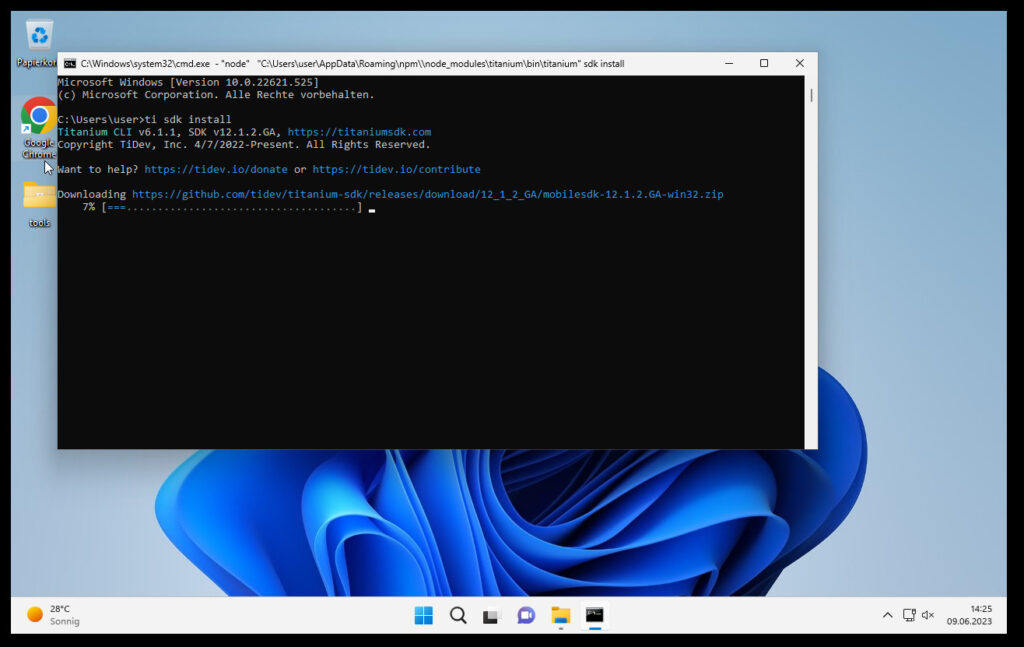
Schreibe jetzt “titanium install sdk” und drücke Enter.
Das installiert dann die aktuellste Version von Titanium SDK. Warte etwas bis alles fertig ist und schließe das Fenster wieder.
Weitere Tools
Wir haben jetzt alle nötigen Tools installiert um Apps zu entwickeln. Damit es aber etwas angenehmer ist installieren wir noch einen Editor, der uns bei der Entwicklung unterstützt.
Dafür installieren wir noch Visual Studio Code (VS Code), da es dort ein eigenes Titanium Paket gitb. Mit diesem können wir z.B. Autovervollständigung nutzen.
VS Code installieren
Wir haben jetzt alle nötigen Tools installiert um Apps zu entwickeln. Damit es aber etwas angenehmer ist installieren wir noch einen Editor, der uns bei der Entwicklung unterstützt.
Dafür installieren wir noch Visual Studio Code (VS Code), da es dort ein eigenes Titanium Paket gitb. Mit diesem können wir z.B. Autovervollständigung nutzen.
Als erstes die Installationsdatei herunterladen: https://code.visualstudio.com/download und dort auf den blauen Windows Button drücken.
Bestätige den Start.
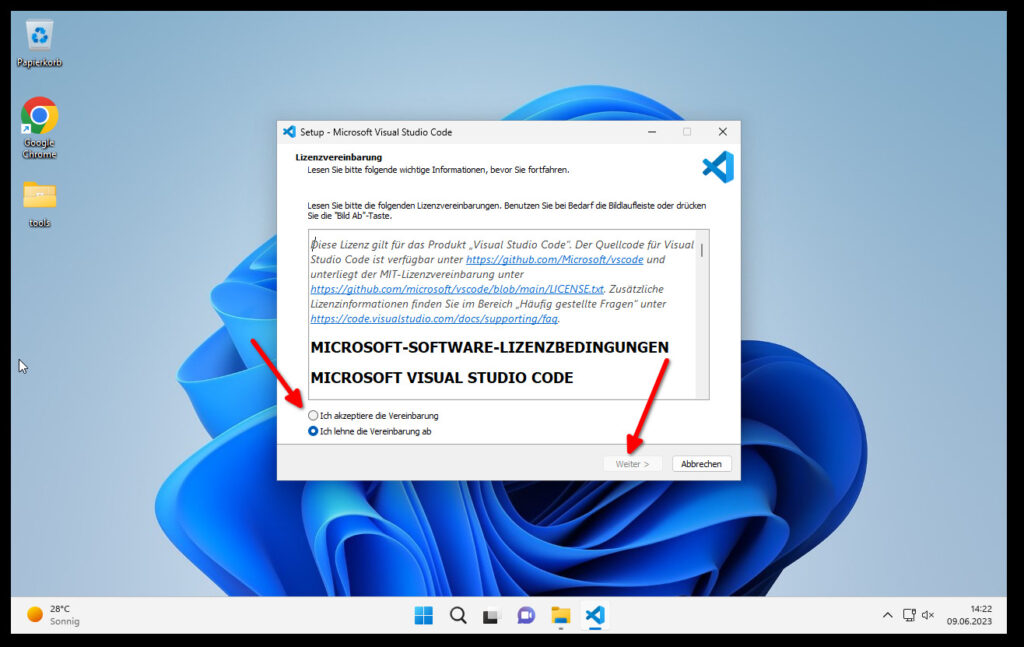
AGB zustimmen und auf weiter drücken.
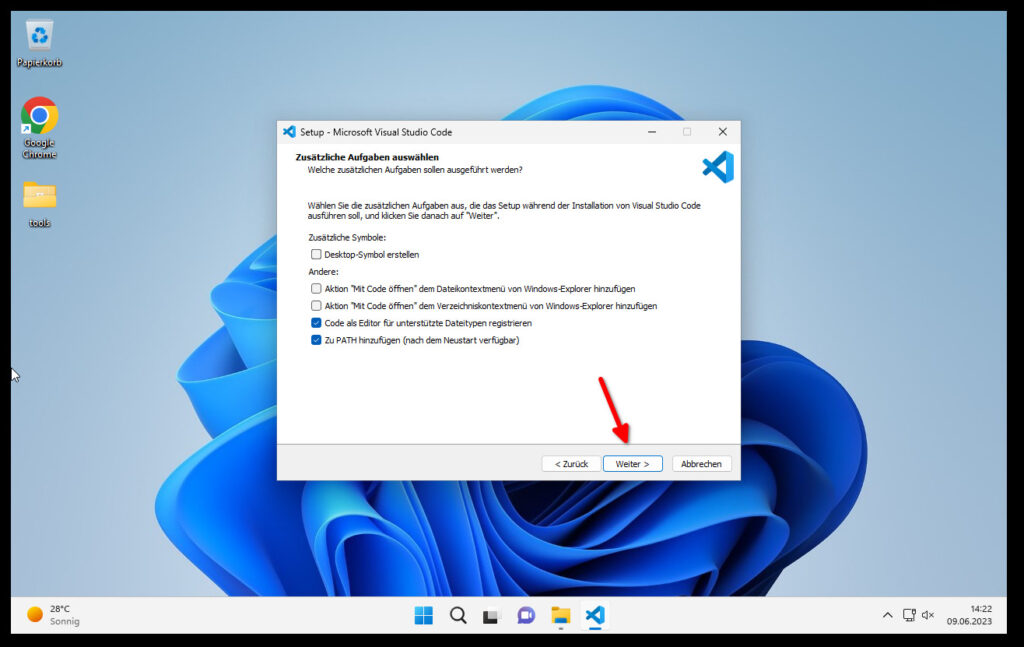
Weiter drücken.
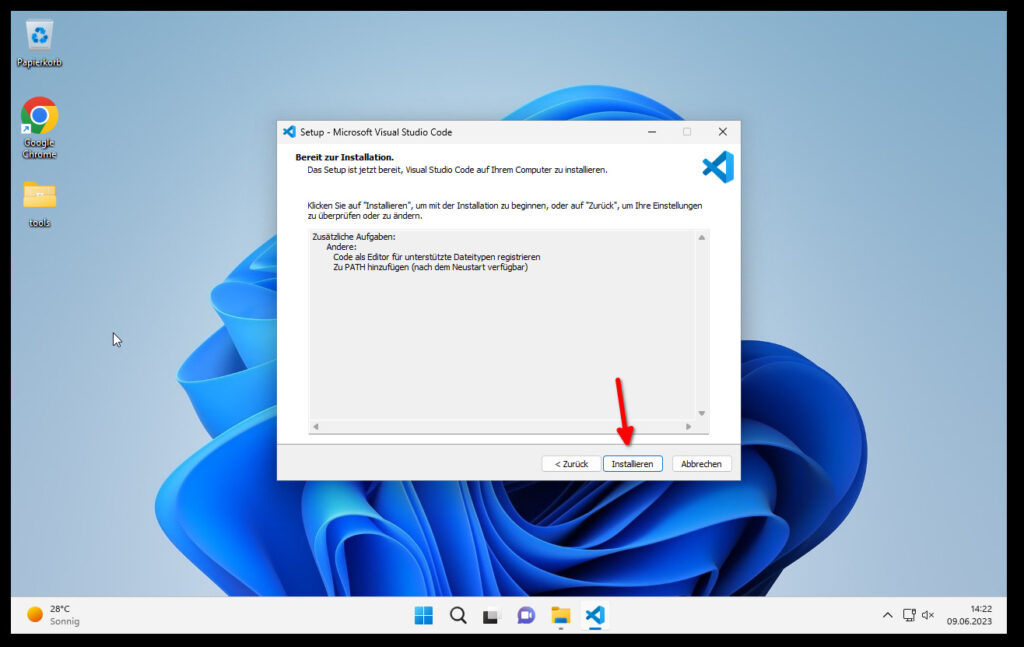
Installieren drücken.
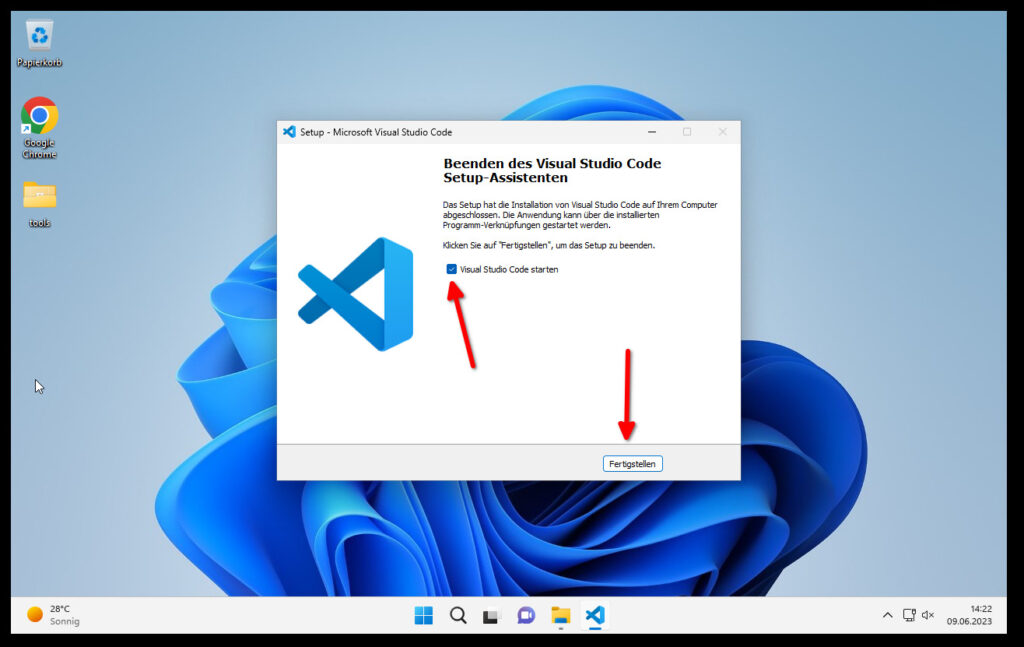
Haken bei “Starten” machen und Fertigstellen drücken.
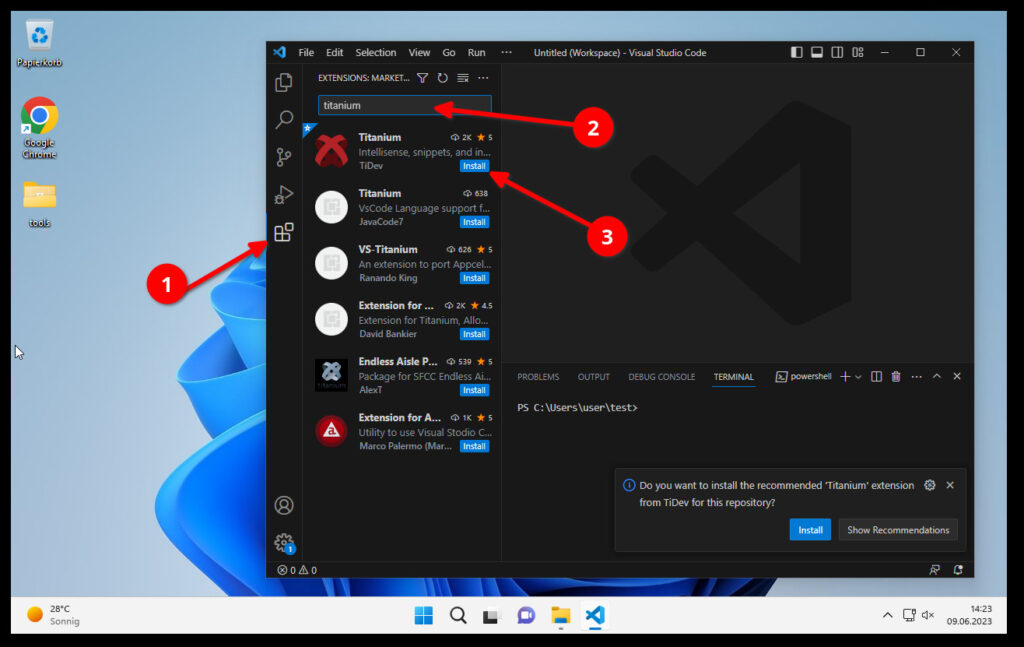
Drücke auf das Paket Icon (1) und suche nach “Titanium” (2). Neben dem ersten Paket drückst du auf Install (3).
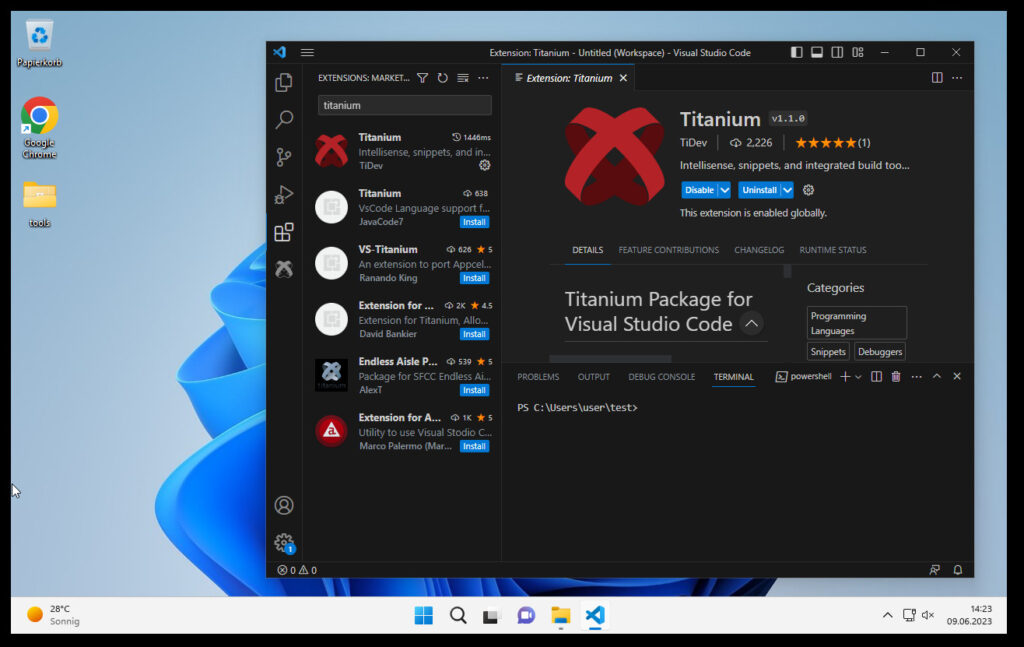
Wenn es fertig ist sieht es so aus.
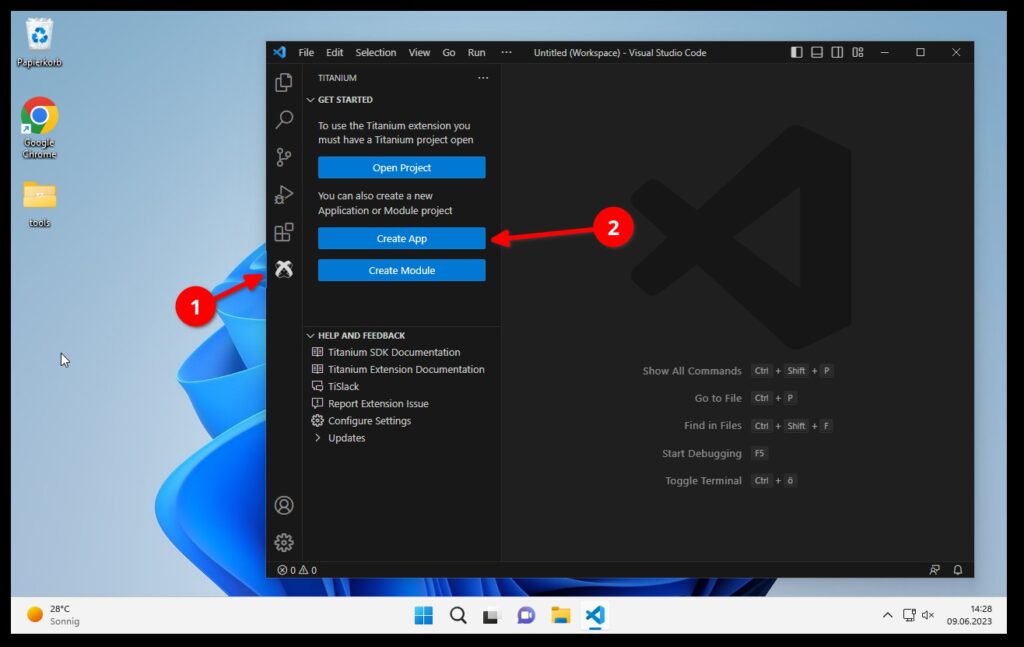
Starte VS Code einmal neu und du hast ein neues Titanium Icon (1) in der Liste. Dort findest du dann einen Button “Create App” (2) mit dem du eine neue App erstellen kannst.
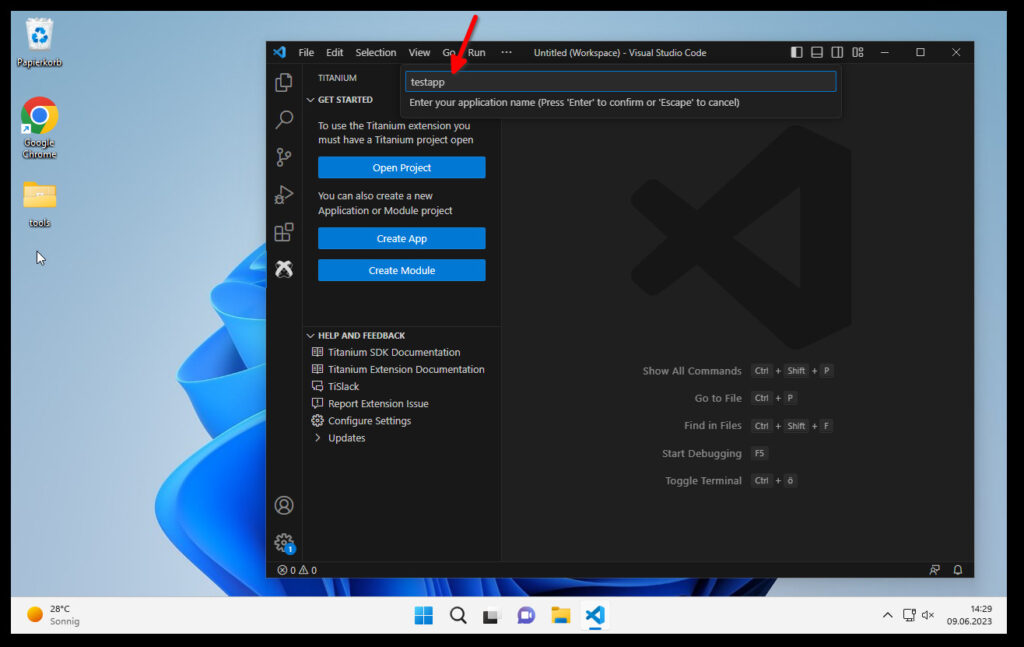
Oben erscheint eine Eingabezeile, wo du zuerst den App Namen eingibst (z.B. testapp) und Enter drückst.
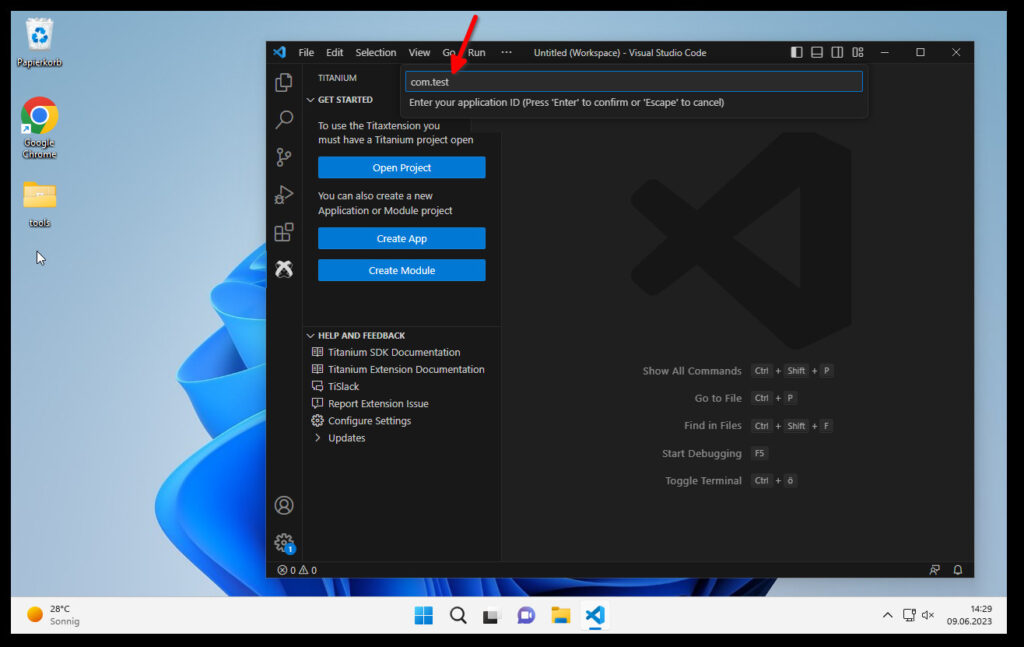
Jetzt gibst du eine “Bundle ID” ein (z.B. com.test).
Das ist ein spezieller Name unter dem deine App im Store gelistet wird. Wird in einem späteren Tutorial genauer erklärt.
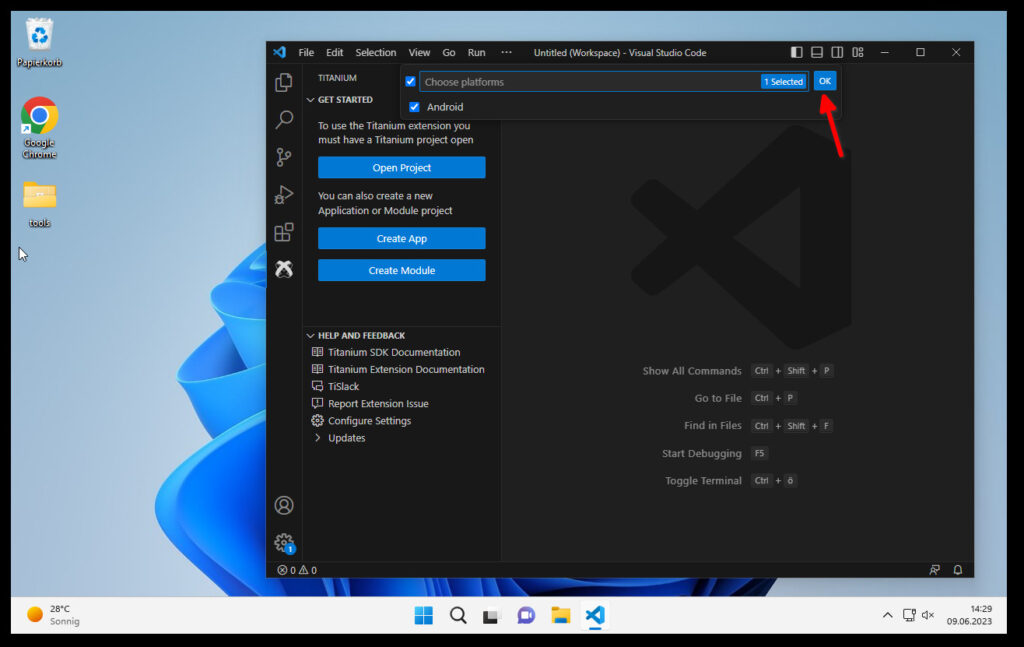
Dann auf “OK” drücken um eine Android App zu erstellen.
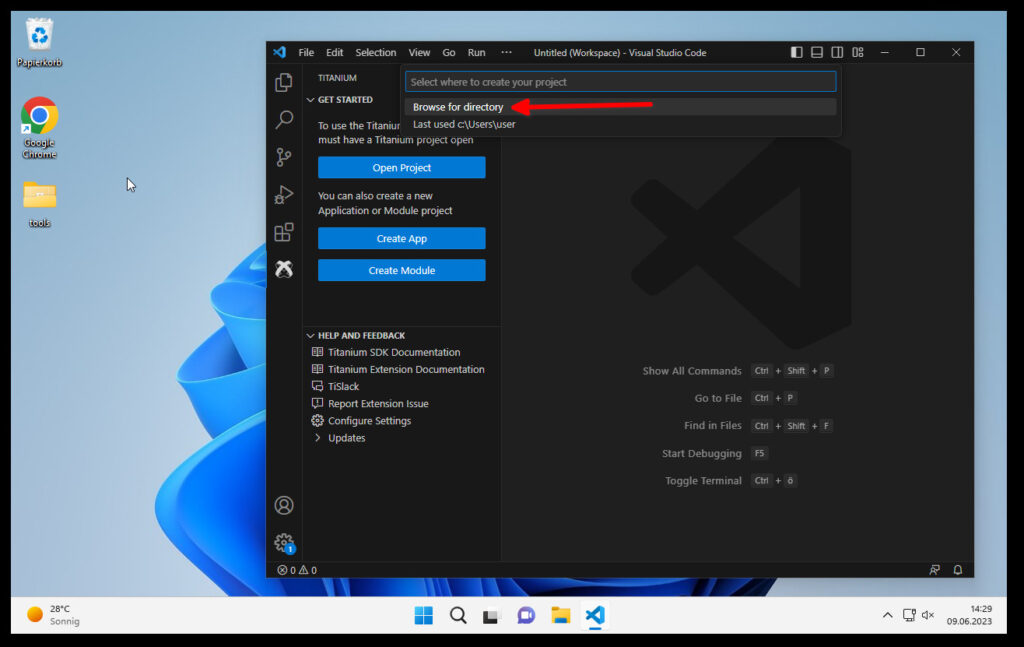
Im nächsten Fenster auf “Browse for directory” klicken…
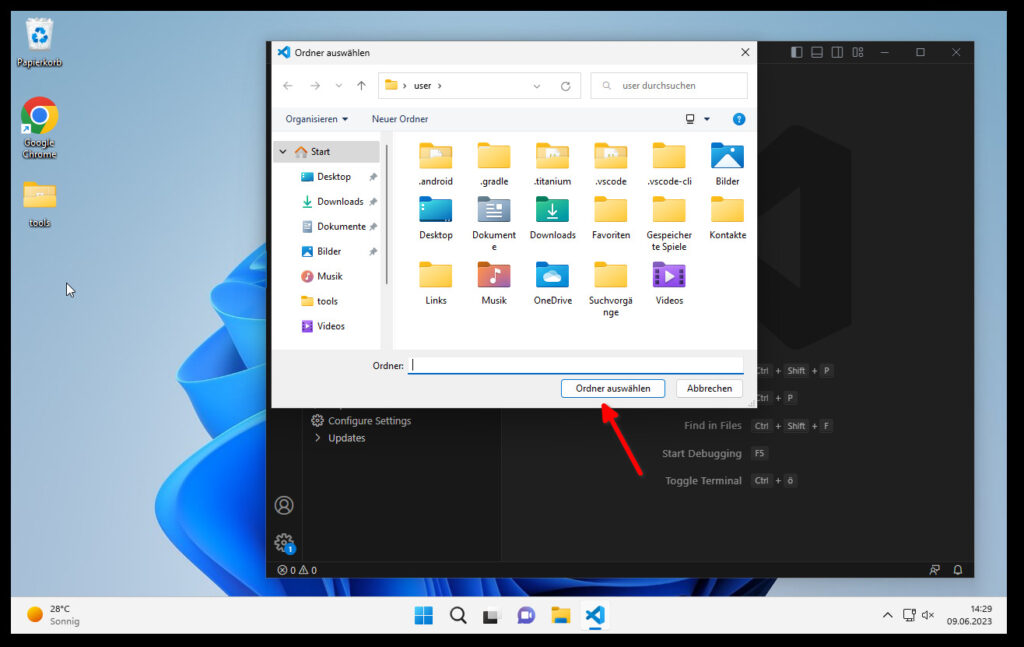
…und einen Ordner auswählen, wo die App hin gespeichert wird.
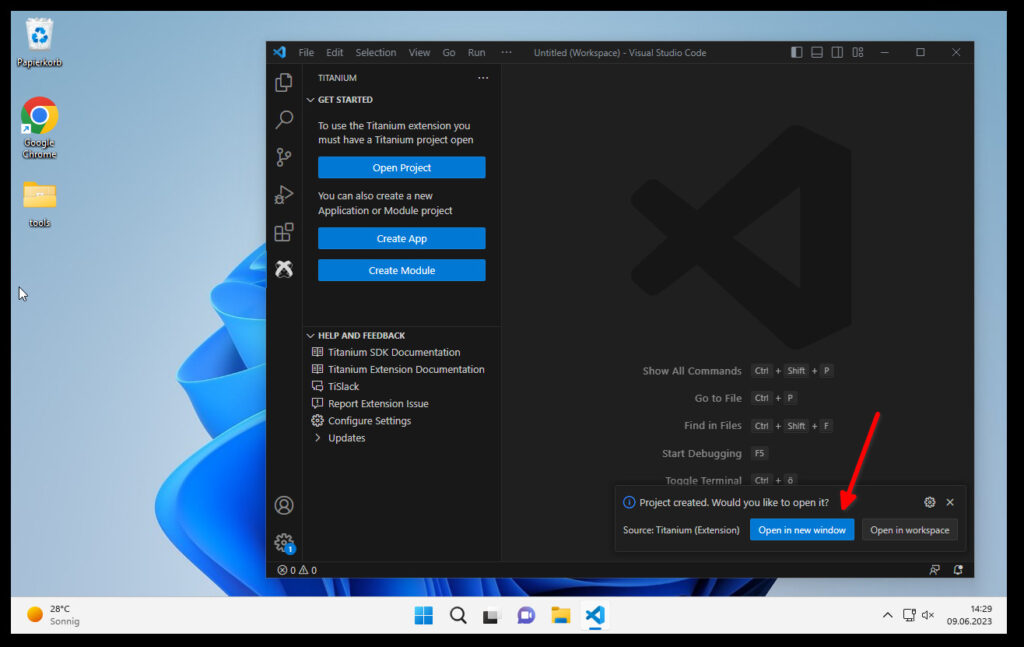
Die Dateien werden erstellt und du kannst am Ende wählen, ob das Projekt in einem neuen Fenster geöffnet wird oder im aktuellen. Wir wählen dort “Open in new window”.
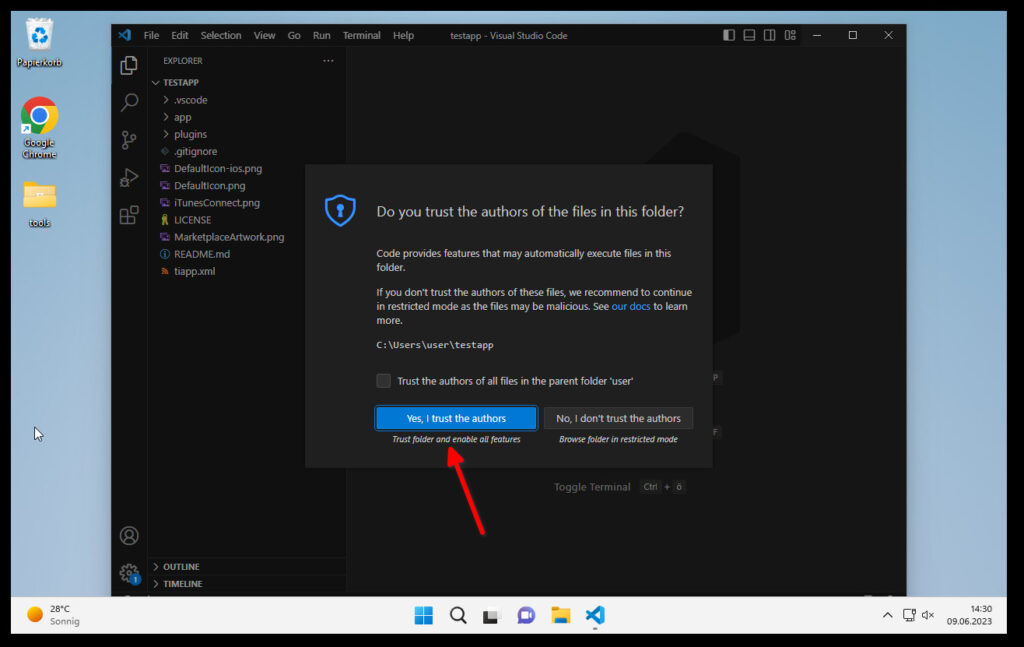
Ein neues Fenster öffnet sich jetzt und wir müssen unserem Projekt vertrauen. Dazu in dem Popup auf “Yes, I trust the authors” klicken.
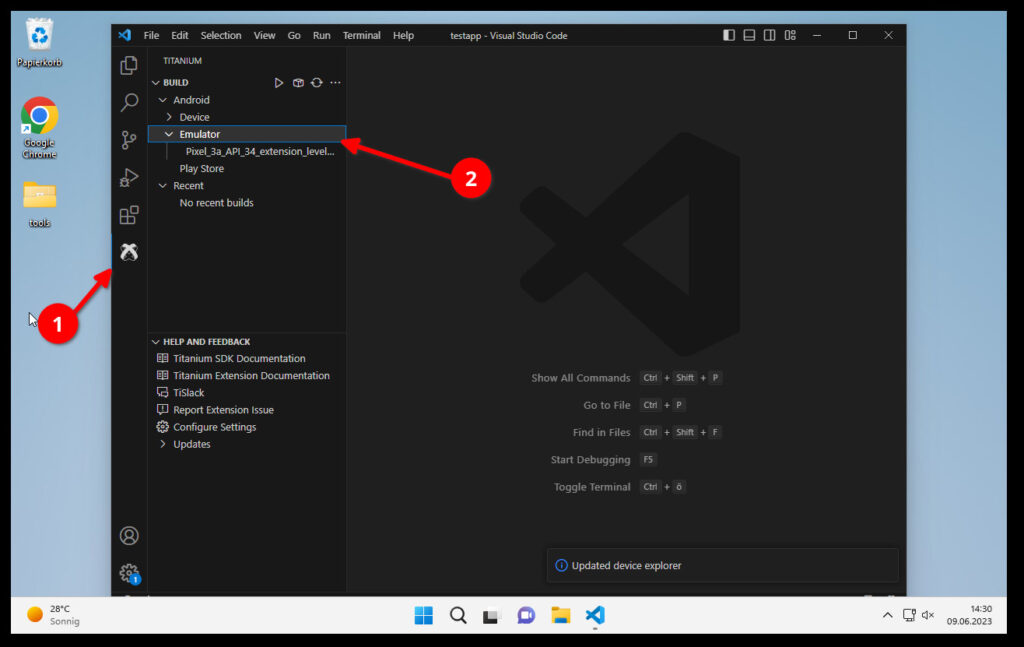
Wir können jetzt unsere App entwickeln und im Titanium Menü (1) haben wir die Möglichkeit es auf einem Emulator zu testen (2) oder – falls angeschlossen – einem Telefon.
Damit machen wir in einem anderen Tutorial weiter!
Das war’s!
Glückwunsch! Du hast jetzt alle Tools installiert und kannst mit der Entwicklung starten.
Weitere Tutorials findest du hier.